Note that this chapter is in the process of being substantially rewritten.
Text
| SVG 2 Requirement: |
Include explicit support for Web Open Font Format (WOFF). |
| Resolution: |
We will mandate WOFF support in SVG 2. |
| Purpose: |
To allow access to full OpenType features for internationalisation and advanced typography. |
| Owner: |
Chris (no action) |
| SVG 2 Requirement: |
Reference CSS3 Fonts. |
| Resolution: |
SVG 2 will depend on CSS3 Fonts. |
| Purpose: |
Alignment with CSS 2.1 and CSS3 for Web font functionality, and to provide
access to advanced typographic features of fonts. |
| Owner: |
Chris (ACTION-3123) |
Introduction
Text that is to be rendered as part of an SVG document fragment is
specified using the 'text' element. The characters to be
drawn are expressed as
XML
character data ([XML10],
section 2.4) inside the 'text' element.
SVG's 'text' elements are rendered like other graphics
elements. Thus, coordinate system
transformations, painting,
clipping and
masking features apply to
'text' elements in the same way as they apply to
shapes such as
paths and rectangles.
Each 'text' element causes a section of text to be
rendered. The text can be rendered:
- pre-formatted (with limited line wrapping),
- auto-wrapped (if a content area is provided),
- on a path (if a 'textPath' element is provided).
SVG supports the following international text processing features for
all text:
The section Text layout gives an
introduction to text layout. It is followed by sections covering
content areas,
writing directions and
general glyph
positioning. The specialized layout rules corresponding to
text that is
pre-formatted,
auto-wrapped, and
on a path
are then addressed in individual sections.
Rules for text layout in SVG 1.1 are mostly defined within the SVG
1.1 specification. The rules mirror to a large extent those found
in CSS. In SVG 2, the dependence on CSS is more explicit. In
practice the end layout is the same. The change to directly
relying on CSS specifications simplifies the SVG specification
while making it more obvious that rendering agents can use the
same code to both render text in HTML and in SVG. It also allows
the easy extension of SVG text layout to include things like
automatic text wrapping.
Because SVG text is packaged as XML character data:
-
Text data in SVG content is readily accessible to the visually
impaired (see Accessibility
Support),
-
In many viewing scenarios, the user will be able to search for
and select text strings and copy selected text strings to the
system clipboard (see Text
selection and clipboard operations),
-
XML-compatible Web search engines will find text strings in
SVG content with no additional effort over what they need to
do to find text strings in other XML documents.
Multi-language SVG content is possible by
substituting different
text strings based on the user's preferred language.
For accessibility reasons, it is recommended that text which is
included in a document have appropriate semantic markup to
indicate its function.
See SVG
accessibility guidelines for more information.
Characters and their corresponding glyphs
In XML
[XML10],
textual content is defined in terms of a sequence of XML
characters, where each character is defined by a particular
Unicode code point [UNICODE].
Fonts, on the other hand, consist of a collection of
glyphs and other associated information, such as
font tables. A glyph is a
presentable form of one or more characters (or a part of a character
in some cases). Each glyph consists of some sort of identifier (in
some cases a string, in other cases a number) along with drawing
instructions for rendering that particular glyph.
In many cases, there is a one-to-one mapping of Unicode characters
(i.e., Unicode code points) to glyphs in a font. For example, it
is common for a font designed for Latin languages (where the
term Latin is used for European languages such as English
with alphabets similar to and/or derivative to the Latin language)
to contain a single glyph for each of the standard ASCII
characters (i.e., A-to-Z, a-to-z, 0-to-9, plus the various
punctuation characters found in ASCII). Thus, in most situations,
the string "XML", which consists of three Unicode characters,
would be rendered by the three glyphs corresponding to "X", "M"
and "L", respectively.
In various other cases, however, there is not a strict one-to-one
mapping of Unicode characters to glyphs. Some of the circumstances
when the mapping is not one-to-one:
-
Ligatures – For best looking typesetting, it is often desirable
that particular sequences of characters are rendered as a single
glyph. An example is the word "office". Many fonts will define
an "ffi" ligature. When the word "office" is rendered, sometimes
the user agent will render the glyph for the "ffi" ligature
instead of rendering distinct glyphs (i.e., "f", "f" and "i")
for each of the three characters. Thus, for ligatures, multiple
Unicode characters map to a single glyph. (Note that for proper
rendering of some languages, ligatures are required for certain
character combinations.)
-
Composite characters – In various situations, commonly used
adornments such as diacritical marks will be stored once in a
font as a particular glyph and then composed with one or more
other glyphs to result in the desired character. For example, it
is possible that a font engine might render the
é character by first
rendering the glyph for e and
then rendering the glyph for
´ (the accent mark)
such that the accent mark will appear over
the e. In this situation, a
single Unicode character maps to multiple glyphs.
-
Glyph substitution – Some typography systems examine the nature
of the textual content and utilize different glyphs in different
circumstances. For example, in Arabic, the same Unicode
character might render as any of four different glyphs,
depending on such factors as whether the character appears at
the start, the end or the middle of a sequence of cursively
joined characters. Different glyphs might be used for a
punctuation character depending on inline-progression-direction
(e.g., horizontal vs. vertical). In these situations, a single
Unicode character might map to one of several alternative
glyphs.
-
In some languages, particular sequences of characters will be
converted into multiple glyphs such that parts of a particular
character are in one glyph and the remainder of that character
is in another glyph.
-
Alternative glyph specification – SVG contains a facility for
the author to explicitly specify that a particular sequence of
Unicode characters is to be rendered using a particular
glyph. (See Alternate
glyphs.) When this facility is used, multiple Unicode
characters map to a single glyph.
In many situations, the algorithms for mapping from characters to
glyphs are system-dependent, resulting in the possibility that the
rendering of text might be (usually slightly) different when
viewed in different user environments. If the author of SVG
content requires precise selection of fonts and glyphs, then the
recommendation is that the necessary fonts (potentially subsetted
to include only the glyphs needed for the given document) be
available either as SVG
fonts embedded within the SVG content or as
downloadable
fonts ([CSS3FONTS],
section 1) posted at the same Web location as the SVG content.
Throughout this chapter, the term character shall be
equivalent to the definition of a character in XML
[XML10].
Fonts, font tables and baselines
Reliable delivery of fonts is a requirement for SVG.
Designers need to create SVG content with arbitrary fonts and
know that the same graphical result will appear when the
content is viewed by all end users, even when end users do not
have the necessary fonts installed on their computers. This
parallels the print world, where the designer uses a given font
when authoring a drawing for print, and the graphical content
appears exactly the same in the printed version as it appeared
on the designer's authoring system.
SVG utilizes the
WebFonts
facility defined in
([CSS3 Fonts]) as a key
mechanism for reliable delivery of font data to end users. In a
common scenario, SVG authoring applications generate
compressed, subsetted WebFonts
for all text elements used by a given SVG document fragment.
One disadvantage to the WebFont
facility in the past was that specifications did not require
support of particular font formats. The result was that
different implementations supported different Web font formats,
thereby making it difficult for Web site creators to post a
single Web site using WebFonts that worked across all user
agents.
SVG 2 mandates support for Web Open Font Format [WOFF], which
is now supported in most user agents. Besides enabling compressed, subsetted WebFonts
with accompanying metadata for clear licensing, WOFF also benefits from OpenType multilingual features
and support for advanced typography. Thus, content authors can author CSS to request discretionary ligatures,
swash forms, old-style figures etc. while also ensuring that a font is provided which supports those features.
A font consists of a collection of glyphs together with other
information (collectively, the font tables) necessary to use those glyphs to
present characters on some visual medium. The combination of the
collection of glyphs and the font tables is called the font
data. The font tables include the information necessary to
map characters to glyphs, to determine the size of glyph areas and
to position the glyph area.
Each font table consists of one or
more font characteristics, such as the font-weight and
font-style.
The geometric font characteristics are expressed in a coordinate
system based on the EM box. (The EM is a relative measure of the
height of the glyphs in the font.) The box 1 EM high and 1 EM
wide is called the design space. This space is given a
geometric coordinates by sub-dividing the EM into a number
of units per em.
Units per em is a font characteristic. A typical value
for units per em is 1000 or 2048.
The coordinate space of the EM box is called the design space
coordinate system. For scalable fonts, the curves and lines
that are used to draw a glyph are represented using this
coordinate system.
Most often, the (0,0) point in this coordinate system is
positioned on the left edge of the EM box, but not at the bottom
left corner. The Y coordinate of the bottom of a roman capital
letter is usually zero. And the descenders on lowercase roman
letters have negative coordinate values.
Insert figure.
SVG assumes that the font tables will provide at least three font
characteristics: an ascent, a descent and a set of
baseline-tables. The ascent is the distance to the top of the EM
box from the (0,0) point of the font; the descent is the distance
to the bottom of the EM box from the (0.0) point of the font. The
baseline-table is explained below.
Within an OpenType font, for horizontal writing-modes,
the ascent and descent are given by the sTypoAscender and
sTypoDescender entries in the OS/2 table. For vertical writing-modes,
the descent (the distance, in this case from the (0,0) point to the
left edge of the glyph) is normally zero because the (0,0) point is on
the left edge. The ascent for vertical writing-modes is either 1 em or
is specified by the ideographic top baseline value in the OpenType
Base table for vertical writing-modes.
In horizontal writing-modes, the glyphs of a given script
are positioned so that a particular point on each glyph, the
alignment-point,
is aligned with the alignment-points of the other glyphs in that
script. The glyphs of different scripts, for example, Western,
Northern Indic and Far-Eastern scripts, are typically aligned at
different points on the glyph. For example, Western glyphs are
aligned on the bottoms of the capital letters, northern indic
glyphs are aligned at the top of a horizontal stroke near the top
of the glyphs and far-eastern glyphs are aligned either at the
bottom or center of the glyph. Within a script and within a line
of text having a single font-size, the sequence of
alignment-points defines, in the inline- progression-direction, a
geometric line called a baseline. Western and most other
alphabetic and syllabic glyphs are aligned to an "alphabetic"
baseline, the northern indic glyphs are aligned to a "hanging"
baseline and the far-eastern glyphs are aligned to an
"ideographic" baseline.
Insert figure.
A baseline-table specifies the position of one or more
baselines in the design space coordinate system. The function of
the baseline table is to facilitate the alignment of different
scripts with respect to each other when they are mixed on the same
text line. Because the desired relative alignments may depend on
which script is dominant in a line (or block), there may be a
different baseline table for each script. In addition, different
alignment positions are needed for horizontal and vertical writing
modes. Therefore, the font may have a set of baseline tables:
typically, one or more for horizontal writing-modes and zero or
more for vertical writing-modes.
Some fonts may not have values for the baseline tables. Heuristics
are suggested for approximating the baseline tables when a given
font does not supply baseline tables.
SVG further assumes that for each glyph in the font data for a
font, there are two width values, two alignment-baselines and two
alignment-points, one each for horizontal writing-modes and the
other for vertical writing-modes. (Even though it is specified as
a width, for vertical writing-modes the width is used in the
vertical direction.) The script to which a glyph belongs
determines an alignment-baseline to which the glyph is to be
aligned. The
inline-progression-direction
position of the alignment-point is on the start-edge of the glyph.
Properties related to baselines are described below under
Baseline alignment
properties.
In addition to the font characteristics required above, a font may
also supply substitution and positioning tables that can be used
by a formatter to re-order, combine and position a sequence of
glyphs to make one or more composite glyphs. The combination may
be as simple as a ligature, or as complex as an indic syllable
which combines, usually with some re-ordering, multiple consonants
and vowel glyphs.
The discussion of vertical text (CJK and Mongolian) is
lacking. Here are some notes:
- Some Japanese opentype fonts have different glyphs for horizontal and vertical text.
- Kanji is set in a box 1 zenkaku width x 1 zenkaku width.
- Kanji baseline divides box into 88:12 ratio.
- Japanese/Latin mixed, 1 zenkaku should be slightly smaller than 1 em (ex. 10pt: 3.25mm vs 3.51mm).
- See: pTEX and Japanese Typesetting.
- Vertical kana can have ligatures!
- At least one proportional (horizontal and vertical) Japanese font exists.
- See: Kazuraki: Adobe Systems' Groundbreaking New Japanese Typeface.
The 'text' element
The 'text' element defines a graphics element consisting of
text. The XML character data within the 'text' element,
along with relevant attributes and properties, and
character-to-glyph mapping tables within the font itself, define
the glyphs to be rendered. (See
Characters and their
corresponding glyphs.) The attributes and properties on
the 'text' element indicate such things as the writing
direction, font specification, and painting attributes which
describe how exactly to render the characters. Subsequent sections
of this chapter describe the relevant text-specific attributes and
properties, particular text
layout and
bidirectionality.
Since 'text' elements are rendered using the same rendering
methods as other graphics elements, all of the same
coordinate system transformations,
painting,
clipping, and
masking features that apply to
shapes such as paths and
rectangles also apply to
'text' elements.
It is possible to apply a gradient, pattern, clipping path, mask
or filter to text. When one of these facilities is applied to text
and keyword 'objectBoundingBox' is
used (see
Object bounding box
units) to specify a graphical effect relative to the "object
bounding box", then the object bounding box units are computed
relative to the entire 'text' element in all cases, even
when different effects are applied to different 'tspan'
elements within the same 'text' element.
The 'text' element renders its first glyph (after
bidirectionality
reordering) at the initial current text position (with
possible adjustments due to the value of the
'text-anchor' property or the 'text-align' property).
For pre-formatted text and for auto-wrapped text where the
content area is determined by a 'text/width'
or 'text/height' attribute, the initial current text
position is determined by the 'tspan/x' and
'tspan/y' values of the 'text' or 'tspan'
element which contains the first rendered character.
For auto-wrapped text in a shape or text on a path see
the Auto-wrapped text or
Text on a path sections,
respectively, to determine the initial current text
position.
After the glyph(s) corresponding to the given character is (are)
rendered, the current text position is updated for the next
character. In the simplest case, the new current text position is
the previous current text position plus the glyphs' advance value
(horizontal or vertical). See
text layout for a description
of glyph placement and glyph advance.
Attributes
- x
-
If a single
<length> is
provided, then the value represents the new absolute X
coordinate for the current text position for rendering
the glyphs that correspond to the first character within this
element or any of its descendants.
If a comma- or space-separated list of n
<length>s is
provided, then the values represent new absolute X coordinates
for the current text position for rendering the glyphs
corresponding to each of the first n characters
within this element or any of its descendants.
For additional processing rules, refer to the description of
the 'tspan/x' attribute on the 'tspan' element.
- Value
- <list-of-coordinates>
- Lacuna value
- 0
- Animatable
- yes
- y
-
The corresponding list of absolute Y coordinates for the
glyphs corresponding to the characters within this
element. The processing rules for the 'y' attribute
parallel the processing rules for the 'x' attribute.
- Value
- <list-of-coordinates>
- Lacuna value
- 0
- Animatable
- yes
- dx
-
Shifts in the current text position along the x-axis
for the characters within this element or any of its
descendants.
Refer to the description of the 'tspan/dx' attribute on
the 'tspan' element.
- Value
- <list-of-lengths>
- Lacuna value
- If not specified on this element or any of its descendants, no supllemental shifts along the x-axis will occur.
- Animatable
- yes
- dy
-
Shifts in the current text position along the y-axis
for the characters within this element or any of its
descendants.
Refer to the description of the 'tspan/dy' attribute on
the 'tspan' element.
- Value
- <list-of-lengths>
- Lacuna value
- If not specified on this element or any of its descendants, no supllemental shifts along the y-axis will occur.
- Animatable
- yes
- rotate
-
The supplemental rotation about the current text
position that will be applied to all of the glyphs
corresponding to each character within this element.
Refer to the description of the 'tspan/rotate' attribute on the
'tspan' element.
- Value
- <list-of-numbers>
- Lacuna value
- If not specified on this element or any of its descendants, no supllemental rotations will occur.
- Animatable
- yes (non-additive).
- textLength
-
The author's computation of the total sum of all of the
advance values that correspond to character data within this
element, including the advance value on the glyph (horizontal
or vertical), the effect of properties
'letter-spacing' and 'word-spacing' and
adjustments due to attributes 'tspan/dx' and
'tspan/dy' on 'tspan' elements. This value is
used to calibrate the user agent's own calculations with that
of the author.
The purpose of this attribute is to allow the author to
achieve exact alignment, in visual rendering order after
any bidirectional
reordering, for the first and last rendered glyphs that
correspond to this element; thus, for the last rendered
character (in visual rendering order after
any bidirectional
reordering), any supplemental inter-character spacing
beyond normal glyph advances are ignored (in most cases) when
the user agent determines the appropriate amount to
expand/compress the text string to fit within a length of
'textLength'.
This property is not intended for use to obtain effects such
as shrinking or expanding text.
A negative value is an error
(see Error
processing).
If the attribute is not specified anywhere within a
'text' element, the effect is as if the author's
computation exactly matched the value calculated by the user
agent; thus, no advance adjustments are made.
- Value
- <length>
- Lacuna value
- See above.
- Animatable
- yes
- lengthAdjust
-
Indicates the type of adjustments which the user agent
shall make to make the rendered length of the text match
the value specified on the 'textLength' attribute.
- Value
- spacing|spacingAndGlyphs
- Lacuna value
- spacing
- Animatable
- yes
- spacing
-
Indicates that only the advance values are adjusted. The
glyphs themselves are not stretched or compressed.
- spacingAndGlyphs
-
Indicates that the advance values are adjusted and the
glyphs themselves stretched or compressed in one axis (i.e.,
a direction parallel to the inline-progression-direction).
The user agent is required to achieve correct start and end
positions for the text strings, but the locations of
intermediate glyphs are not predictable because user agents
might employ advanced algorithms to stretch or compress text
strings in order to balance correct start and end positioning
with optimal typography.
Note that, for a text string that contains n
characters, the adjustments to the advance values often occur
only for n−1 characters (see description of
attribute 'textLength'), whereas stretching or
compressing of the glyphs will be applied to all n
characters.
- height
-
Added according to Resolution from June 27th, 2013.
Establishes a rectangular content area for vertical
text with the specified height. If 'width' is also
given, defines the height of a rectangular content
area for horizontal text. It does not establish a
content area for horizontal text if 'width'
is not also specified. See
the Content Area
section.
- Value
- <length>
- Lacuna value
- As if not specified.
- Animatable
- yes
- width
-
Redefined according to Resolution from June 27th, 2013.
Establishes a rectangular content area for horizontal
text with the specified width. If 'height' is also
given, defines the width of a rectangular content
area for vertical text. It does not establish a
content area for vertical text if 'height'
is not also specified. See
the Content Area
section.
- Value
- <length>
- Lacuna value
- As if not specified.
- Animatable
- yes
Example text01 below contains the
text string "Hello, out there" which will be rendered onto the
canvas using the Verdana font family with the glyphs filled with
the color blue.
The 'tspan' element
Within a 'text' element, text and font properties can be
changed by including a 'tspan'
element.
A 'tspan' element can also be
used to adjust the current text position with absolute or
relative coordinate values (some restrictions apply for
auto-wrapped text and text on a path).
Attributes
- x
-
If a single
<length> is
provided, then the value represents the new absolute X
coordinate for the current text position for rendering
the glyphs that correspond to the first character within this
element or any of its descendants.
If a comma- or space-separated list of n
<length>s is
provided, then the values represent new absolute X coordinates
for the current text position for rendering the glyphs
corresponding to each of the first n characters
within this element or any of its descendants.
If more
<length>s are
provided than characters, then the extra
<length>s will
have no effect on glyph positioning.
If more characters exist than
<length>s,
then for each of these extra characters:
(a) if an ancestor 'text' or 'tspan' element
specifies an absolute X coordinate for the given character via
an 'x' attribute, then that
absolute X coordinate is used as the starting X coordinate for
that character (nearest ancestor has precedence), else
(b) the starting X coordinate for rendering the glyphs
corresponding to the given character is the X coordinate of
the resulting current text position from the most
recently rendered glyph for the current 'text' element.
If the attribute is not specified:
(a) if an ancestor 'text' or 'tspan' element
specifies an absolute X coordinate for a given character via
an 'x' attribute, then that
absolute X coordinate is used (nearest ancestor has
precedence), else
(b) the starting X coordinate for rendering the glyphs
corresponding to a given character is the X coordinate of the
resulting current text position from the most recently
rendered glyph for the current 'text' element.
- Value
- <list-of-coordinates>
- Lacuna value
- 0
- Animatable
- yes
- y
-
The corresponding list of absolute Y coordinates for the
glyphs corresponding to the characters within this
element. The processing rules for the 'y' attribute
parallel the processing rules for the 'x' attribute.
- Value
- <list-of-coordinates>
- Lacuna value
- 0
- Animatable
- yes
- dx
-
If a single
<length> is
provided, this value represents the new relative X coordinate
for the current text position for rendering the glyphs
corresponding to the first character within this element or
any of its descendants. The current text position is
shifted along the x-axis of the current user coordinate system
by <length>
before the first character's glyphs are rendered.
If a comma- or space-separated list of
n <length>s
is provided, then the values represent incremental shifts
along the x-axis for the current text position before
rendering the glyphs corresponding to the first n
characters within this element or any of its
descendants. Thus, before the glyphs are rendered
corresponding to each character, the current text
position resulting from drawing the glyphs for the
previous character within the current 'text' element is
shifted along the X axis of the current user coordinate system
by <length>.
If more
<length>s are
provided than characters, then any extra
<length>s will
have no effect on glyph positioning.
If more characters exist than
<length>s, then
for each of these extra characters:
(a) if an ancestor 'text' or 'tspan' element
specifies a relative X coordinate for the given character via
a 'dx' attribute, then
the current text position is shifted along the x-axis
of the current user coordinate system by that amount (nearest
ancestor has precedence), else
(b) no extra shift along the x-axis occurs.
If the attribute is not specified:
(a) if an ancestor 'text' or 'tspan' element
specifies a relative X coordinate for a given character via a
'dx' attribute, then
the current text position is shifted along the x-axis
of the current user coordinate system by that amount (nearest
ancestor has precedence), else
(b) no extra shift along the x-axis occurs.
- Value
- <list-of-lengths>
- Lacuna value
- See above.
- Animatable
- yes
- dy
-
The corresponding list of relative Y coordinates for the
characters within the 'tspan' element. The processing
rules for the 'dy' attribute parallel the processing
rules for the 'dx' attribute.
- Value
- <list-of-lengths>
- Lacuna value
- See 'text/dx' attribute above.
- Animatable
- yes
- rotate
-
The supplemental rotation about the current text
position that will be applied to all of the glyphs
corresponding to each character within this element.
If a comma- or space-separated list of
<number>s is
provided, then the first
<number>
represents the supplemental rotation for the glyphs
corresponding to the first character within this element or
any of its descendants, the second
<number>
represents the supplemental rotation for the glyphs that
correspond to the second character, and so on.
If more
<number>s are
provided than there are characters, then the extra
<number>s
will be ignored.
If more characters are provided than
<number>s, then
for each of these extra characters the rotation value
specified by the last number must be used.
If the attribute is not specified and if an ancestor 'text' or
'tspan' element specifies a supplemental rotation for a
given character via a 'rotate' attribute, then the
given supplemental rotation is applied to the given character
(nearest ancestor has precedence). If there are more
characters than
<number>s
specified in the ancestor's 'rotate' attribute, then
for each of these extra characters the rotation value
specified by the last number must be used.
This supplemental rotation has no impact on the rules by
which current text position is modified as glyphs get
rendered and is supplemental to any rotation due to
text on a path and
to 'glyph-orientation-horizontal'
or 'glyph-orientation-vertical'.
- Value
- <list-of-numbers>
- Lacuna value
- See above.
- Animatable
- yes (non-additive).
- textLength
-
The author's computation of the total sum of all of the
advance values that correspond to character data within this
element, including the advance value on the glyph (horizontal
or vertical), the effect of properties
'letter-spacing' and 'word-spacing' and
adjustments due to attributes 'tspan/dx' and
'tspan/dy' on this 'tspan' element or any
descendants. This value is used to calibrate the user agent's
own calculations with that of the author.
The purpose of this attribute is to allow the author to
achieve exact alignment, in visual rendering order after
any bidirectional
reordering, for the first and last rendered glyphs that
correspond to this element; thus, for the last rendered
character (in visual rendering order after
any bidirectional
reordering), any supplemental inter-character spacing
beyond normal glyph advances are ignored (in most cases) when
the user agent determines the appropriate amount to
expand/compress the text string to fit within a length of
'textLength'.
If attribute 'textLength' is specified on a given
element and also specified on an ancestor, the adjustments on
all character data within this element are controlled by the
value of 'textLength' on this element exclusively, with
the possible side-effect that the adjustment ratio for the
contents of this element might be different than the
adjustment ratio used for other content that shares the same
ancestor. The user agent must assume that the total advance
values for the other content within that ancestor is the
difference between the advance value on that ancestor and the
advance value for this element.
A negative value is an error
(see Error
processing).
If the attribute is not specified anywhere within a
'text' element, the effect is as if the author's
computation exactly matched the value calculated by the user
agent; thus, no advance adjustments are made.
- Value
- <length>
- Lacuna value
- See above.
- Animatable
- yes
Notes on 'x', 'y', 'dx', 'dy', and 'rotate'
The 'x', 'y', 'dx', 'dy', and
'rotate' on the 'tspan' element are useful in
high-end typography scenarios where individual glyphs require
exact placement. These attributes are useful for minor positioning
adjustments between characters or for major positioning
adjustments, such as moving a section of text to a new location to
achieve the visual effect of a new line of text (compatable with
SVG 1.1). Note that the 'x' and 'y' attributes are
ignored for auto-wrapped text (except for the initial current
text position when the content area is specified by
a 'text/width' or 'text/height' attribute).
Are 'dx', 'dy', and 'rotate' also ignored
for auto-wrapped text? Or are they added adjustments after
the text is laid out?
In situations where micro-level positioning adjustment are
necessary for advanced typographic control, the SVG content
designer needs to ensure that the necessary font will be available
for all viewers of the document (e.g., package up the necessary
font data in the form of an SVG font or an alternative WebFont
format which is stored at the same Web site as the SVG content)
and that the viewing software will process the font in the
expected way (the capabilities, characteristics and font layout
mechanisms vary greatly from system to system). If the SVG content
contains 'x', 'y', 'dx', or
'dy' attribute values which are meant to correspond to a
particular font processed by a particular set of viewing software
and either of these requirements is not met, then the text might
display with poor quality.
The following additional rules apply to attributes 'x',
'y', 'dx', 'dy', and 'rotate' when they
contain a list of numbers:
The following examples show basic use of the 'tspan'
element:
Example tspan01 uses a
'tspan' element to indicate that the word "not" is to use a
bold font and have red fill.
Example tspan02 uses
the 'dx' and 'dy' attributes on the 'tspan'
element to adjust the current text position horizontally
and vertically for particular text strings within a
'text' element.
Example tspan03 uses
the 'x' and 'y' attributes on the
'tspan' element to establish a new absolute
current text position for each glyph to be rendered. The
example shows two lines of text within a single
'text' element. Because both lines of text are within the
same 'text' element, the user will be able to select
through both lines of text and copy the text to the system
clipboard in user agents that support
text selection and clipboard
operations.
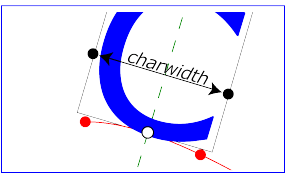
Example tspan04 uses the
'rotate' attribute on the 'tspan' element to rotate the
glyphs to be rendered. This example shows a single text string in a
'tspan' element that contains more characters than the
number of values specified in the 'rotate' attribute. In
this case the last value specified in the 'rotate'
attribute of the 'tspan' must be applied to the remaining
characters in the string.
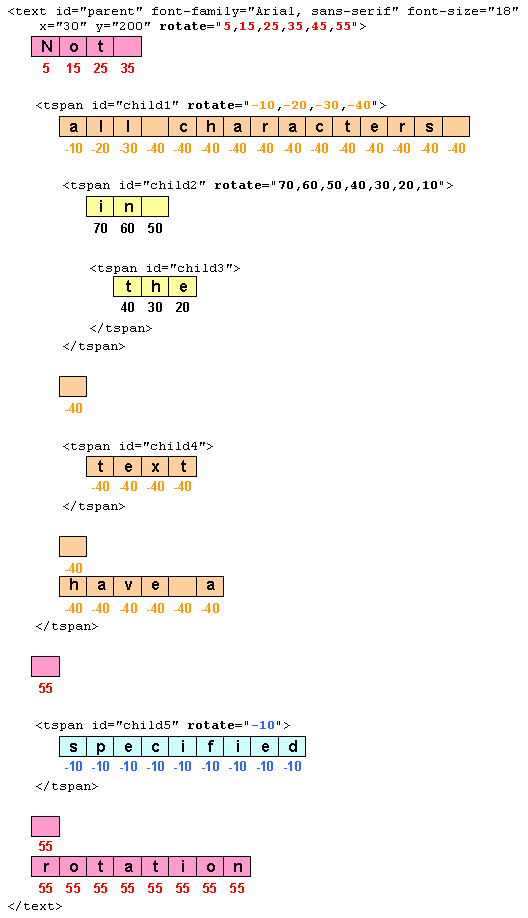
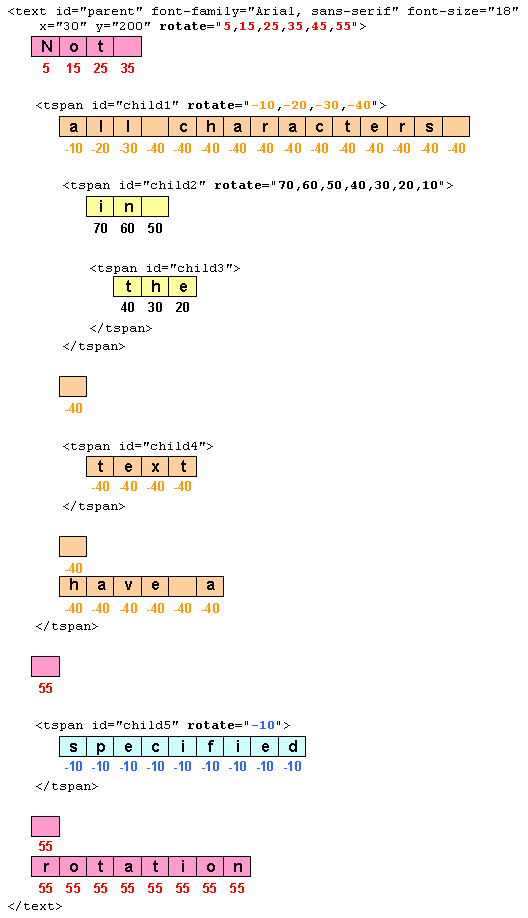
Example tspan05 specifies the
'rotate' attribute on the 'text' element and on all
but one of the child 'tspan' elements to rotate the glyphs
to be rendered. The example demonstrates the propagation of the
'rotate' attribute.
Rotation of red text inside the 'text' element:
-
The 'rotate' value will rotate the characters in the text
"Not " by 5, 15, 25 and 35 degrees respectively.
-
A 'rotate' value is applied to the space that follows the
text "Not", to the space in between the text in the
"child1" and "child5" 'tspan' elements, and to the space
before the text "rotation".
-
The next current 'rotate' value specified is 45 followed
by 55. The current 'rotate' value in the 'text'
element is incremented as subsequent characters in the text of the
child 'tspan' elements are processed.
-
The next immediate 'tspan' element specifies rotate values
for the text, hence the current 'rotate' value will change to
the next value in the list (but is not used) as each character is
processed until the last value of 55 degrees is reached.
-
The last 'rotate' value of 55 degrees will be applied to all
the characters in the text "rotation".
Rotation of the orange text inside the "child1" 'tspan'element:
-
The 'rotate' value will rotate the first 4 characters in the
text "all characters " by -10, -20, -30 and -40
respectively.
-
The last 'rotate' value of -40 becomes the current
'rotate' value and will be applied to all subsequent
characters in the 'tspan' element and to any child
'tspan' elements that do not specify 'rotate'
values.
-
The "child4" 'tspan' element does not specify any
'rotate' values and thus uses the current 'rotate' of
its ancestor ("child1" 'tspan' element). All the characters
in the text "text" specified within the "child4"
'tspan' element will be rotated by -40 degrees.
-
The last 'rotate' value of -40 degrees will be applied to all
the characters in the text "have a".
-
A 'rotate' value is applied to the space in between the text
in the "child2" and "child4" 'tspan' elements, and to the
space before the text "have a".
Rotation of the yellow text inside the "child2" 'tspan'element:
-
The 'rotate' value will rotate the characters in the (yellow)
text "in " by 70, 60, and 50 degrees respectively.
-
A 'rotate' value is applied to the space that follows the
text "in".
-
There are more 'rotate' values specified than characters,
thus the additional 'rotate' values will be applied to the
"child3" 'tspan' element which does not specified any
'rotate' values.
-
The characters in the text "the" specified within the
"child3" 'tspan' element will be rotated 40, 30 and 20
degrees respectively.
Rotation of the blue text inside the "child5" 'tspan' element:
-
The 'rotate' value will rotate all the characters in text
"specified" by -10 degrees.
-
Only one 'rotate' value is specified and is thus
applied to all characters in the 'tspan' element.
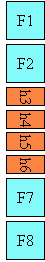
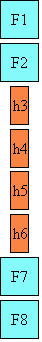
The following diagram illustrates how the rotation values propagate to
'tspan' elements nested withing a 'text' element:

Text layout – Introduction
This section gives a short overview of SVG text layout. It is
followed by sections that cover different aspects of text layout
in more detail.
Text is first laid out inside a content area.
The content area may be explictly declared by setting the
'text/width' attribute (for horizontal text) or the
'text/height' attribute (for vertical text), or by setting
the 'shape-inside' property that defines or references an
SVG shape. If a content area is not declared, it
defaults to a rectangle of infinite width and height. The rules
for text layout within the content area are the same as for
text layout in a
CSS
content area except as noted in this chapter.
After the initial text layout, SVG transforms are applied. These
transforms may shift and/or rotate parts of or all of the
text. The rules for which transforms are allowed depend on if
the content area was explictly declared or not. If not
explicitly declared, the rules define the layout of
pre-formatted text. If declared, the rules define the
layout of auto-wrapped text. In addition, a
'textPath' element can convert a single line of
pre-formatted text to text on a path.
Examples of the different types of text follow:
- Pre-formatted:
- For short strings of text (e.g. labels) or where exact
placement of glyphs is required (e.g. hand-kerned titles).
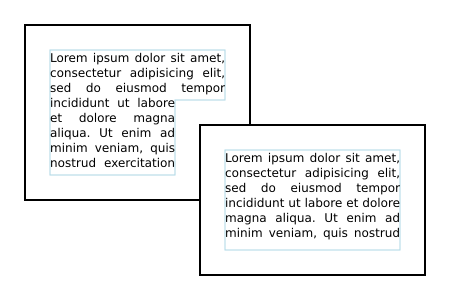
An example of multi-line pre-formatted text.
width="300" height="100" viewBox="0 0 300 100"
Example of multi-line,
pre-formatted text.
]]>
- Wrapped text:
- For long strings of text where automatic text wrapping is
required.
An example of auto-wrapped text.
width="300" height="100" viewBox="0 0 300 100"
Example of text auto-wrapped.
]]>
- Text on path:
- For text that follows a specified path.
An example of text on a path.
xmlns:xlink="http://www.w3.org/1999/xlink"
width="300" height="100" viewBox="0 0 300 100"
Text on a path.
]]>
SVG 2 introduces the ability to automatically wrap text inside a
rectangle or other shape by specifying a content area. The
design of SVG wrapped text is motivated by the desire that SVG
text wrapping be as compatible as possible with text wrapping in
CSS inorder that renderers that support CSS text wrapping can
implement SVG text wrapping easily (but without requiring non-HTML
compatable SVG renderers to implement HTML). There are several
differences between SVG and CSS text wrapping. The most important
is that in SVG, a content area must be explicitly provided
as SVG does not have an automatic finite (or semi-finite)
content area (provided in CSS by the box model). Another
difference is that SVG does not have the <p></p> and
<br/> elements which create line breaks. Instead, SVG relies
on the pre and
pre-line values of
'white-space' to provide line breaks. SVG wrapped text also
allows a content-creation tool to provide a natural fallback for
SVG 1.1 renderers that do not support wrapped text (by use of
'text/x' and 'text/y' attributes in the 'text' and
'tspan' elements, which are ignored by SVG 2 renderers for
auto-wrapped text).
SVG's text layout options are designed to cover most general use
cases. If more complex layout is required (bulleted lists, tables,
etc.), text can be rendered in another XML namespace such as XHTML
[XHTML] embedded inline within a
'foreignObject' element. (Note: the exact semantics of
this approach are not completely defined at this time.)
Define semantics of foriegnObject.
Text layout – Content Area
A content area is defined by specifying in
a 'text' element either a 'text/width' attribute
(for horizontal text), a 'text/height' attribute (for
vertical text), or a 'shape-inside' property that defines
or references an SVG shape. If no content area is
provided, the content area defaults to a rectangle of
infinite width and height (see the
pre-formatted text section).
An SVG content area corresponds to the content
area defined in the
CSS
box model and in
CSS
Exclusions.
Wrapped text is laid out in a wrapping area. The
wrapping area is normally the same as the content
area. It is possible to exclude part of the content
area by defining a wrapping context using
the 'shape-outside' property. The wrapping area then
is defined by subtracting the wrapping context from
the content area. When the content area is defined
using the 'shape-inside' property, the wrapping area
can be reduced by the value of the 'shape-padding'
property.
The terms wrapping area and wrapping context are
defined in
CSS
Exclusions.
The 'width' and/or 'height' attributes
There are three possible ways to define a content area using the
'text' element attributes 'text/width' and
'text/height':
- 'text/width' only
-
For horizontal text, specifies a width for a
"rectangular" content area of infinite height.
For left-to-right text, the initial current text
position is at the left of the rectangle. For
right-to-left text it is at the right of the rectangle.
For vertical text, it is ignored.
- 'text/height' only
-
For vertical text specifies, a height for a
"rectangular" content area of infinite width. The
initial current text position is at the top of the
rectangle.
For horizontal text, it is ignored.
- 'text/height' and 'text/width'
-
For both horizontal and vertical text, specifies a height and
with for a "rectangular" content area.
This is really, really ugly due to the normal positioning of
the initial current text position. We could avoid the issue
of shifting x and y (e.g. using baseline='text-before-edge')
by not allowing this option. It is trivial to define a
rectangluar box content area using
shape-inside="rectangle(x,y,width,height)" as shown in
the example in the 'shape-inside' section.
In all cases, the initial current text position is taken
from the 'text/x' and 'text/y' attributes of
the 'text' element.
An example of using 'text/width' for wrapping horizontal text.
This text wraps at 200 pixels.
]]>
An example of using 'text/width' for wrapping right to left horizontal text.
هذا النص يلتف في 200 بكسل.
]]>
Check Arabic text.
None of the browsers render this SVG 1.1 figure
correctly. Only Batik seems to get it right.
An example of using 'text/height' for wrapping vertical text.
テキストは10文字後に折り返されます。
]]>
This SVG image doesn't work in Firefox, even nightly.
Check translation.
The 'shape-inside' property
The 'shape-inside' property allows one to set the
content area to a CSS basic shape or to an
SVG shape.
In CSS/HTML 'shape-inside' applies to block-level elements
and absolute and percentage values are defined relative to the
block-level element.
In SVG absolute and percentage values are defined relative to the
current user coordinate system and the 'viewBox'.
The values 'outside-shape' and 'auto' are probably not useful in SVG.
A new value of 'none' is probably needed for SVG. This would indicate
that the text should be rendered using a 'width' and/or 'height' attribute,
or absent those attributes, as pre-formatted text.
| Name: |
shape-inside |
| Value: |
none | <basic-shape> | <uri> |
| Initial: |
none |
| Applies to: |
'text' elements |
| Inherited: |
no |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
computed lengths for <shape>, the absolute URI for <uri>, otherwise as specified |
| Animatable: |
yes, see Interpolation of Basic Shapes |
- outside-shape
-
The shape is computed based on the computed value of the ‘shape-outside’ property.
This value is probably not useful.
- auto
-
The shape is computed based on the content box of the element.
This value is probably not useful.
- <basic-shape>
-
The shape is computed based on the values of one of
‘rectangle’,‘ circle’, ‘ellipse’ or ‘polygon’.
An example of using a CSS basic-shape for wrapping horizontal text.
This text wraps in a rectangle.
]]>
Shapes also defines 'inset-rectangle'. It might be
interesting to be able to write:
...
]]>
where the insets are based on the rectangle geometry (or
the bounding-box before any transformation).
- <uri>
-
If the <uri> references an SVG shape element,
that element defines the shape. Otherwise, if the <uri>
references an image, the shape is extracted and computed based
on the alpha channel of the specified image. If the
<uri> does not reference an SVG shape element or an
image, the effect is as if the value ‘auto’ had been
specified.
Check if we allow referencing an image. There
are security issues. If we allow it, then the
'shape-image-threshold' property is also required.
An example of using a reference to an SVG shape for wrapping horizontal text.
This text wraps in a rectangle.
]]>
Except as noted, see the CSS Shapes Module Level 2 for the definition of
'shape-inside'.
[CSSXX]
'shape-inside' was removed when the CSS Exclusions and Shapes
Module was split into separate Exclusions and Shapes modules. At
the Tokyo joint SVG/CSS F2F meeting, it was agreed that it would
reappear in CSS Shapes Module Level 2.
The 'shape-outside' property
The 'shape-outside' property allows one to exclude part of
the content area from the wrapping area. The
exclusion can be a CSS basic shape or to an
SVG shape.
In CSS/HTML 'shape-outside' applies to floats and
absolute and percentage values are defined relative to the
float.
In SVG absolute and percentage values are defined relative to the
current user coordinate system and the 'viewBox'.
We could use the content area.
The value 'auto' is probably not useful in SVG.
A new value of 'none' is probably needed in which case
the property is ignored.
| Name: |
shape-outside |
| Value: |
none | <basic-shape> | <uri> |
| Initial: |
none |
| Applies to: |
'text' elements |
| Inherited: |
no |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
computed lengths for <basic-shape>, the absolute URI for <uri>, otherwise as specified |
| Animatable: |
yes, see Interpolation of Basic Shapes |
- <basic-shape>
-
The shape is computed based on the values of one of
‘rectangle’,‘ circle’, ‘ellipse’ or ‘polygon’.
- <uri>
-
If the <uri> references an SVG shape element,
that element defines the shape. Otherwise, if the <uri>
references an image, the shape is extracted and computed based
on the alpha channel of the specified image. If the
<uri> does not reference an SVG shape element or an
image, the effect is as if the value ‘auto’ had been
specified.
Check if we allow referencing an image. There are security
issues. If we allow it, then the 'shape-image-threshold'
property is also required.
Except as noted, see the CSS Shapes Module Level 1 for the definition of
'shape-outside'.
[CSSXX]
The 'shape-margin' property
The 'shape-margin' property adds a margin to a
'shape-outside'. This defines a new shape where every
point is the specified distance from the shape-outside. This
property takes on positive values only.
| Name: |
shape-margin |
| Value: |
<length> |
| Initial: |
0 |
| Applies to: |
'text' elements |
| Inherited: |
no |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
the absolute length |
| Animatable: |
yes |
Except as noted, see the CSS Shapes Module Level 1 for the definition of
See 'shape-margin'.
[CSSXX]
The 'shape-padding' property
The 'shape-padding' property can be used to offset the
inline flow content wrapping on the inside of elements. Offsets
created by the ‘wrap-padding’ property are offset from the content
area of the element. This property takes on positive values only.
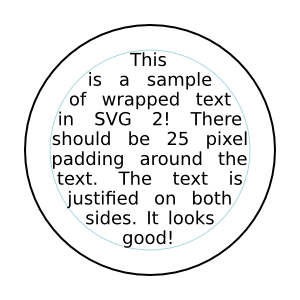
An example of using 'shape-padding'
.
This is an example of
wrapped text in SVG 2! There should be 25
pixel pixel around the text. The text is
justified on both sides. It looks good!
]]>
This image is a PNG. Figure out how to make a good SVG.
Except as noted, see the CSS Shapes Module Level 2 for the definition of
'shape-padding'
(wrap-padding renamed to shape-padding).
Text layout – Directions
This section describes the text layout rules that govern direction
of text flow inside a content area in order to support
various international writing directions, such as left-to-right
(e.g., Latin scripts) and bidirectional (e.g., Hebrew or Arabic),
and vertical (e.g., Asian scripts).
We cannot simply reference CSS 2 as it doesn't include the
'writing-mode' property. The
CSS Writing
Modes Module Level 3 spec does include 'writing-mode'
but its definition is a bit different from SVG 1.1. The spec also
has a different structure, putting 'direction' and 'unicode-bidi'
before 'writing-mode'.
Layout Orientations
For each 'text' element, the SVG user agent determines the
current reference orientation. For standard horizontal
or vertical text (i.e., not text-on-a-path), the reference
orientation is the vector pointing towards negative infinity in Y
within the current user coordinate system. (Note: in
the initial coordinate system, the reference orientation is
up.) For text on a path,
the reference orientation is determined at each character's
position along the path. It is 90 degrees counter-clockwise
relative to the path direction for horizontal text and 180 degrees
relative to the path direction for vertical text.
In the model that text-on-a-path is text that is
first layed out according to CSS and then warped along a path, we
can get rid of the distinction made above.
Based on the reference orientation and the value for
property 'writing-mode', the SVG user agent determines the
current inline-progression-direction. For left-to-right
text, the inline-progression-direction points 90 degrees clockwise
from the reference orientation vector. For right-to-left text, the
inline progression points 90 degrees counter-clockwise from the
reference orientation vector. For top-to-bottom text, the
inline-progression-direction points 180 degrees from the reference
orientation vector.
Based on the reference orientation and the value for
property 'writing-mode', the SVG user agent determines the
current block-progression-direction. For left-to-right
and right-to-left text, the block-progression-direction points 180
degrees from the reference orientation vector because the only
available horizontal 'writing-mode's
are lr-tb
and rl-tb. For top-to-bottom text,
the block-progression-direction always points 90 degrees
counter-clockwise from the reference orientation vector because
the only available top-to-bottom 'writing-mode'
is tb-rl.
Insert figure.
The shift direction is the
direction towards which the
baseline table moves due
to positive values for property 'baseline-shift'. The shift
direction is such that a positive value shifts the baseline table
towards the topmost entry in the parent's
baseline table.
The inline-progression-direction: the 'writing-mode' property
Do we align with CSS Writing Modes Module Level 3? In CSS3,
inline progression direction is separated from block progression
direction. The CSS Writing Modes Module redefines
'writing-mode'. Note: SVG does not have tb-lr required
for Mongolian.
- SVG 1.1: lr-tb | rl-tb | tb-rl | lr | rl | tb
- CSS Writing Modes: horizontal-tb | vertical-rl | vertical-lr
See: CSS Issue-183
The 'writing-mode' property specifies whether the initial
inline-progression-direction for a 'text' element shall be
left-to-right, right-to-left, or top-to-bottom. The
'writing-mode' property applies only to 'text'
elements; the property is ignored for 'tspan',
and 'textPath' sub-elements. (Note that
the inline-progression-direction can change within a 'text'
element due to the Unicode bidirectional algorithm and
properties 'direction' and 'unicode-bidi'. For more on
bidirectional text, see
Relationship
with bidirectionality.)
| Name: |
writing-mode |
| Value: |
lr-tb | rl-tb | tb-rl | lr | rl | tb |
| Initial: |
lr-tb |
| Applies to: |
'text' elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
|
| Animatable: |
no |
- lr-tb | lr
-
Sets the initial inline-progression-direction to left-to-right,
as is common in most Latin-based documents. For most
characters, the current text position is advanced from
left to right after each glyph is rendered. (When the character
data includes characters which are subject to the Unicode
bidirectional algorithm, the text advance rules are more
complex. See Relationship
with bidirectionality).
- rl-tb | rl
-
Sets the initial inline-progression-direction to
right-to-left, as is common in Arabic or Hebrew scripts. (See
Relationship
with bidirectionality.)
- tb-rl | tb
-
Sets the initial inline-progression-direction to top-to-bottom,
as is common in some Asian scripts, such as Chinese and
Japanese. Though hardly as frequent as horizontal, this type of
vertical layout also occurs in Latin based documents,
particularly in table column or row labels. In most cases, the
vertical baselines running through the middle of each glyph are
aligned.
Relationship with bidirectionality
The characters in certain scripts are written from right to
left. In some documents, in particular those written with the
Arabic or Hebrew script, and in some mixed-language contexts, text
in a single line may appear with mixed directionality. This
phenomenon is called bidirectionality, or "bidi" for short.
The Unicode standard
([UNICODE], specifically
[UAX9]) defines a complex
algorithm for determining the proper directionality of text. The
algorithm consists of an implicit part based on character
properties, as well as explicit controls for embeddings and
overrides. The SVG user agent applies this bidirectional
algorithm when determining the layout of characters within a
text content block element.
The 'direction' and 'unicode-bidi' properties allow
authors to override the inherent directionality of the content
characters and thus explicitly control how the elements and
attributes of a document language map to this algorithm. These two
properties are applicable to all characters whose glyphs are
perpendicular to the inline-progression-direction.
In many cases, the bidirectional algorithm from Unicode
[UNICODE] produces the desired
result automatically, and in such cases the author does not need
to use these properties. For other cases, such as when using
right-to-left languages, it may be sufficient to add the
'direction' property to the rootmost 'svg' element,
and allow that direction to inherit to all text elements, as in the
following example (which may be used as a template):
Is the PNG image above correct? Shouldn't the period be on the
other side?
Below is another example, where where implicit bidi reordering is not sufficient:
Within text content elements, the alignment of text with
regards to the 'text-anchor' property is determined by the
value of the 'direction' property. For example, given
a 'text' element with a 'text-anchor' value
of "end", for a 'direction'
value of "ltr", the text will
extend to the left of the position of the 'text'
element's 'text/x' attribute value, while for
'direction' value of "rtl",
the text will extend to the right of the position of the
'text' element's 'text/x' attribute value.
A more complete discussion of bidirectionality can be found in the
Text
direction section of CSS 2.1
([CSS21], section 9.10).
The processing model for bidirectional text is as follows. The
user agent processes the characters which are provided in
logical order (i.e., the order the characters appear in
the original document). The user agent determines
the set of independent blocks within each of which it should apply
the Unicode bidirectional algorithm. Each
text chunk represents an
independent block of text. Additionally, any change in glyph
orientation due to processing of properties
'glyph-orientation-horizontal' or
'glyph-orientation-vertical' will subdivide the independent
blocks of text further. After processing the Unicode bidirectional
algorithm and properties 'direction' and
'unicode-bidi' on each of the independent text blocks, the
user agent will have a potentially re-ordered list of characters
which are now in left-to-right rendering order. Simultaneous with
re-ordering of the characters, the 'tspan/dx',
'tspan/dy', and 'tspan/rotate' attributes on the
'tspan' elements are also re-ordered to
maintain the original correspondence between characters and
attribute values. While kerning or ligature processing might be
font-specific, the preferred model is that kerning and ligature
processing occurs between combinations of characters or glyphs
after the characters have been re-ordered.
The 'direction' property
| Name: |
direction |
| Value: |
ltr | rtl |
| Initial: |
ltr |
| Applies to: |
text content elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
|
| Animatable: |
no |
This property specifies the base writing direction of text and the
direction of embeddings and overrides (see 'unicode-bidi')
for the Unicode bidirectional algorithm. For
the 'direction' property to have any effect on an element
that does not by itself establish a
new text chunk (such as
a 'tspan' element without absolute position adjustments due
to 'tspan/x' or 'tspan/y' attributes),
the 'unicode-bidi' property's value must
be embed
or bidi-override.
Except for any additional information provided in this
specification, the
normative
definition of the 'direction' property is in CSS 2.1
([CSS21], section 9.10).
The 'direction' property applies only to glyphs oriented
perpendicular to the
inline-progression-direction,
which includes the usual case of horizontally-oriented Latin or
Arabic text and the case of narrow-cell Latin or Arabic characters
rotated 90 degrees clockwise relative to a top-to-bottom
inline-progression-direction.
The 'unicode-bidi' property
| Name: |
unicode-bidi |
| Value: |
normal | embed | bidi-override |
| Initial: |
normal |
| Applies to: |
text content elements |
| Inherited: |
no |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
|
| Animatable: |
no |
Except for any additional information provided in this
specification, the
normative
definition of the 'unicode-bidi' property is in CSS 2.1
([CSS21], section 9.10).
Glyph orientation within a text run
CSS Writing Modes Module Level 3 replaces
'glyph-orientation-vertical' with
'text-orientation'
but does not provide a replacement for 'glyph-orientation
horizontal'. There is, however, a value 'use-glyph-orientation',
only valid for SVG, which directs an implementation to use the
values of 'glyph-orientation-veritical' and
'glyph-orientation-horizontal'. Note that this value is marked
as at risk.
In some cases, it is required to alter the orientation of a
sequence of characters relative to the
inline-progression-direction. The requirement is particularly
applicable to vertical layouts of East Asian documents, where
sometimes narrow-cell Latin text is to be displayed horizontally
and other times vertically.
Two properties control the glyph orientation relative to the
reference orientation for each of the two possible
inline-progression-directions. 'glyph-orientation-vertical'
controls glyph orientation when the inline-progression-direction
is vertical. 'glyph-orientation-horizontal' controls glyph
orientation when the inline-progression-direction is horizontal.
The 'glyph-orientation-vertical' property
Reference CSS3 text? CSS3 has additional values: upright, inline.
- auto
-
-
Fullwidth ideographic and fullwidth Latin text will be set
with a glyph-orientation of 0-degrees.
Ideographic punctuation and other ideographic characters
having alternate horizontal and vertical forms will use
the vertical form of the glyph.
-
Text which is not fullwidth will be set with a
glyph-orientation of 90-degrees.
This reorientation rule applies only to the first-level
non-ideographic text. All further embedding of
writing-modes or bidi processing will be based on the
first-level rotation.
-
This is equivalent to having set the
non-ideographic text string horizontally honoring
the bidi-rule, then rotating the resultant
sequence of inline-areas (one area for each
change of glyph direction) 90-degrees
clockwise.
It should be noted that text set in this
"rotated" manner may contain ligatures or other
glyph combining and reordering common to the
language and script. (This "rotated" presentation
form does not disable auto-ligature formation or
similar context-driven variations.)
-
The determination of which characters should be
auto-rotated may vary across user agents. The
determination is based on a complex interaction
between country, language, script, character
properties, font, and character context. It is
suggested that one consult the Unicode TR 11 and the
various JIS or other national standards.
- <angle>
- <number>
-
The glyph orientation angle. A value specified as a
<number> is interpreted as an angle in degrees.
The value of the angle is restricted to 0, 90, 180, and 270
degrees. The user agent shall round the value of the angle to
the closest of the permitted values.
A value of 0deg indicates that
all glyphs are set with the top of the glyphs oriented towards
the reference
orientation. A value
of 90deg indicates an
orientation of 90 degrees clockwise from
the reference
orientation.
This property is applied only to text written in a vertical
'writing-mode'.
The glyph orientation affects the amount that the current text
position advances as each glyph is rendered. When the
inline-progression-direction is vertical and the
'glyph-orientation-vertical' results in an orientation
angle that is a multiple of 180 degrees, then the current text
position is incremented according to the vertical metrics of the
glyph. Otherwise, if the 'glyph-orientation-vertical'
results in an orientation angle that is not a multiple of 180
degrees, then the current text position is incremented according
to the horizontal metrics of the glyph.
The text layout diagrams in this section use the following symbols:
 |
wide-cell glyph (e.g. Han) which is the n-th glyph in the text run |
|---|
 |
narrow-cell glyph (e.g. Latin) which is the n-th glyph in the text run |
|---|
The orientation which the above symbols assume in the diagrams
corresponds to the orientation that the Unicode characters they
represent are intended to assume when rendered in the user
agent. Spacing between the glyphs in the diagrams is usually
symbolic, unless intentionally changed to make a point.
The diagrams below illustrate different uses of
'glyph-orientation-vertical'. The diagram on the left shows
the result of the mixing of full-width ideographic glyphs with
narrow-cell Latin glyphs when 'glyph-orientation-vertical'
for the Latin characters is either
auto or
90. The diagram on the right show
the result of mixing full-width ideographic glyphs with
narrow-cell Latin glyphs when Latin glyphs are specified to have
a 'glyph-orientation-vertical' of
0.




The 'glyph-orientation-horizontal' property
Reference CSS3 text? CSS3 has additional values: auto, inline.
- <angle>
- <number>
- The glyph orientation angle. A value specified as a
<number> is interpreted as an angle in degrees.
The value of the angle is restricted to 0, 90, 180, and
270 degrees. The user agent shall round the value of the
angle to the closest of the permitted values.
A value of 0deg indicates
that all glyphs are set with the top of the glyphs oriented
towards the reference
orientation. A value of 90deg indicates an orientation of
90 degrees clockwise from the reference
orientation.
This property is applied only to text written in a
horizontal 'writing-mode'.
The glyph orientation affects the amount that the current text
position advances as each glyph is rendered. When the reference
orientation direction is horizontal and the
'glyph-orientation-horizontal' results in an orientation
angle that is a multiple of 180 degrees, then the current text
position is incremented according to the horizontal metrics of the
glyph. Otherwise, if the 'glyph-orientation-horizontal'
results in an orientation angle that is not a multiple of 180
degrees, then the current text position is incremented according
to the vertical metrics of the glyph.
Text layout – Positioning
Current text position is referred to throughout the document
(almost 100 times!).
The idea of current text position needs to be reconciled with
CSS inline boxes. See:
CSS-Inline as
well as with the idea that text is laid out first using CSS rules
and then tranformed, if necessary, with SVG rules.
The section covers the general rules for positiong glyphs. In SVG,
the first step in positioning a glyph is to find its inline
position which is determined by the current text
position. Next, the glyph is aligned relative to a particular
baseline.
Once a glyph is positioned, the current text position is
advanced and the next glyph is placed.
Current text position
In processing a given 'text' element, the SVG user agent
keeps track of the current text position. The initial
current text position is established by the 'text/x'
and 'text/y' attributes on the 'text' element for
pre-formatted and in some cases for auto-wrapped text.
FIX FOR AUTO-WRAPPED TEXT IN SHAPE
The current text position is adjusted after each glyph to
establish a new current text position at which the next glyph
shall be rendered. The adjustment to the current text position is
based on:
If a glyph does not provide explicit advance values corresponding
to the current glyph
orientation, then an appropriate approximation should be
used. For vertical text, a suggested approximation is the sum of
the ascent and descent values for the glyph. Another suggested
approximation for an advance value for both horizontal and
vertical text is the size of an em (see
units-per-em).
For each glyph to be rendered, the SVG user agent determines an
appropriate alignment-point on the glyph which will be
placed exactly at the current text position. The alignment-point is
determined based on glyph cell metrics in the glyph itself, the
current inline-progression-direction
and the glyph orientation
relative to the inline-progression-direction. For example, in most
uses of pre-formatted Latin text (i.e.,
writing-mode:lr,
text-anchor:start, and
alignment-baseline:baseline)
the alignment-point in the glyph will be the intersection of left
edge of the glyph cell (or some other glyph-specific x-axis
coordinate indicating a left-side origin point) with the Latin
baseline of the glyph. For many cases with top-to-bottom vertical
text layout, the reference point will be either a glyph-specific
origin point based on the set of vertical baselines for the font
or the intersection of the center of the glyph with its top
line
(see
top
baseline; in
[CSS3LINEBOX], section
4.2).
If a glyph does not provide explicit origin points corresponding
to the current glyph
orientation, then an appropriate approximation should be used,
such as the intersection of the left edge of the glyph with the
appropriate horizontal baseline for the glyph or intersection of
the top edge of the glyph with the appropriate vertical
baseline. If baseline tables are not available, user agents should
establish baseline tables that reflect common practice.
The distinction between absolute and relative position adjustments
seems mostly made to define text chunks. 'x' and 'y' attributes
are ignored for wrapped text and partially ignored for text on a
path. Does this impact text chunks? How are new lines (either
manual or auto) handled?
Once all the glyphs in a 'text' element are laid out
according to the above rules, the position of the glyphs maybe
adjusted according to SVG specific rules.
Adjustments to the current text position are either
absolute position adjustments or
relative position
adjustments. An absolute position adjustment occurs in the
following circumstances:
- At the start of a 'text' element
- At the start of each 'textPath' element
- For each character within a 'text' and 'tspan'
element which for pre-formatted text has an explicit
'x' or
'y' value,
or for text on a path has an explicit
'x' value if horizontal or
'y' value if vertical.
All other position adjustments to the current text position are
relative position adjustments.
Each absolute position adjustment defines a new
text chunk. Absolute position adjustments impact text
layout in the following ways:
-
Ligatures only occur when a set of characters which might map
to a ligature are all in the same text chunk.
-
Each text chunk represents a separate block of text for
alignment due to 'text-anchor' property values.
-
Reordering of characters due to
bidirectionality
only occurs within a text chunk. Reordering does not
happen across text chunks.
The following additional rules apply to ligature formation:
-
As defined
in CSS 2.1, ([CSS21],
section 16.4), when the resultant space between two characters
is not the same as the default space, user agents should not
use ligatures; thus, if there is a non-default value for
'letter-spacing', the user agent should not use
ligatures.
-
Ligature formation should not be enabled for the glyphs
corresponding to characters within different DOM text nodes;
thus, characters separated by markup should not use ligatures.
-
As mentioned above, ligature formation should not be
enabled for the glyphs corresponding to characters within
different text chunks.
White Space
New in SVG 2. Added 'white-space' to allow a more useful
way to control whitespace handling. Aligns SVG and HTML/CSS text
processing. 'xml:space' deprecated in new content, retained
for backwards compatibility.
SVG 2 Preferred white space handling, the 'white-space' property
Rendering of white space in SVG 2 is controlled by the 'white-space'
property. This specifies two things:
- whether and how white space inside the element is collapsed
- whether lines may wrap at unforced soft wrap opportunities
| Name: |
white-space |
| Value: |
normal | pre | nowrap | pre-wrap | pre-line |
| Initial: |
not defined for shorthand properties |
| Applies to: |
text content elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
see individual properties |
| Animatable: |
yes |
Values and their meanings are defined in
[CSS3
Text].
An example of using the 'white-space'
value pre-line.
width="200" height="200" viewBox="0 0 200 200">
千利奴流乎和加
餘多連曽津祢那
良牟有為能於久
耶万計不己衣天
阿佐伎喩女美之
恵比毛勢須
]]>
Legacy whitespace handling, the 'xml:space' property
For compatibility, SVG 2 also supports the XML attribute
'xml:space' to specify the handling of white space
characters within a given 'text' element's character
data. New content should not use 'xml:space' but
instead, use the 'white-space' property.
Note that any child element of a 'text' element may also
have an 'xml:space' attribute which will apply to that
child element's text content. The SVG user agent has special
processing rules associated with this attribute as described
below. These are behaviors that occur subsequent to XML parsing
[XML10]
and any construction of a DOM.
'xml:space' is an inheritable attribute which can have one of
two values:
- 'default'
-
(The initial/default value for 'xml:space'.) When
xml:space="default", the SVG
user agent will do the following using a copy of the original
character data content. First, it will remove all newline
characters. Then it will convert all tab characters into space
characters. Then, it will strip off all leading and trailing
space characters. Then, all contiguous space characters will be
consolidated.
- 'preserve'
-
When xml:space="preserve", the
SVG user agent will do the following using a copy of the
original character data content. It will convert all newline and
tab characters into space characters. Then, it will draw all
space characters, including leading, trailing and multiple
contiguous space characters. Thus, when drawn with
xml:space="preserve", the string
"a b" (three spaces between "a"
and "b") will produce a larger separation between "a" and "b"
than "a b" (one space between "a" and "b").
The following example illustrates that line indentation can be
important when using
xml:space="default". The fragment
below show two pairs of similar 'text' elements, with
both 'text' elements using
xml:space="default". For
these examples, there is no extra white space at the end of any of
the lines (i.e., the line break occurs immediately after the last
visible character).
[01] <text xml:space='default'>
[02] WS example
[03] indented lines
[04] </text>
[05] <text xml:space='preserve'>WS example indented lines</text>
[06]
[07] <text xml:space='default'>
[08]WS example
[09]non-indented lines
[10] </text>
[11] <text xml:space='preserve'>WS examplenon-indented lines</text>
The first pair of 'text' elements above show the
effect of indented character data. The attribute
xml:space="default" in the first
'text' element instructs the user agent to:
- convert all tabs (if any) to space characters,
- strip out all line breaks (i.e., strip out the line
breaks at the end of lines [01], [02] and [03]),
- strip out all leading space characters (i.e., strip out
space characters before "WS example" on line [02]),
- strip out all trailing space characters (i.e., strip out
space characters before "</text>" on line [04]),
- consolidate all intermediate space characters (i.e., the
space characters before "indented lines" on line [03]) into a
single space character.
The second pair of 'text' elements above show the
effect of non-indented character data. The attribute
xml:space="default" in the third
'text' element instructs the user agent to:
- convert all tabs (if any) to space characters,
- strip out all line breaks (i.e., strip out the line
breaks at the end of lines [07], [08] and [09]),
- strip out all leading space characters (there are no
leading space characters in this example),
- strip out all trailing space characters (i.e., strip out
space characters before "</text>" on line [10]),
- consolidate all intermediate space characters into a
single space character (in this example, there are no
intermediate space characters).
Note that XML parsers are required to convert the standard
representations for a newline indicator (e.g., the literal
two-character sequence "#xD#xA" or the stand-alone literals #xD or
#xA) into the single character #xA before passing character data
to the application. Thus, each newline in SVG will be represented
by the single character #xA, no matter what representation for
newlines might have been used in the original resource. (See
XML
end-of-line handling.)
Any features in the SVG language or the SVG DOM that are based
on character position number, such as the 'tspan/x',
'tspan/y', 'tspan/dx', 'tspan/dy' and
'tspan/rotate' attributes on the 'text' and 'tspan'
elements, are based on
character position after applying the white space handling rules
described here. In particular,
if xml:space="default", it is
often the case that white space characters are removed as part of
processing. Character position numbers index into the text string
after the white space characters have been removed per the rules
in this section.
Note that a glyph corresponding to a whitespace character should
only be displayed as a visible but blank space, even if the glyph
itself happens to be non-blank.
See display
of unsupported characters
[UNICODE].
The 'xml:space' attribute is:
Animatable:
no.
Duplicate whitespace directives
Older, SVG 1.1 content will use 'xml:space'. New content,
and older content that is being reworked, will use
'white-space' and remove any existing
'xml:space'. However, user agents may come across content
which uses both methods on the same element. If
the 'white-space' property is set on any element, then the
value of 'xml:space' is ignored.
Tab character size: the ‘tab-size’ property
See the CSS Text Module Level 3 specification for the definition
of 'tab-size'.
[CSSXX]
Line spacing, the 'line-height' property
New in SVG 2.
Added for multi-line pre-formatted and auto-wrapped text. Aligns SVG and HTML/CSS
text processing.
SVG uses the 'line-height' property to determine the amount
of leading space which is added between lines in multi-line text
(both horizontal and vertical). It is not applicable to text on a
path.
Is this correct for vertical text?
See the CSS2.1 specification for the definition of
'line-height'.
[CSS21]
See the CSS Line Layout Module 3 specification for the definition
of
'line-height'.
[CSS3LINEBOX]
CSS 3 adds the value 'none'.
Spacing within lines
Two properties affect the space between characters and words:
-
'letter-spacing' indicates an amount of space that is
to be added between text characters.
-
'word-spacing' indicates the spacing behavior between words.
Note that the 'kerning' property
from SVG 1.1 has been removed in favor of using
'letter-spacing' to add or remove spacing between glyphs
and the 'font-kerning' property to
disable kerning based on information from the font.
We need to require 'font-kerning'.
The 'letter-spacing' property
| Name: |
'letter-spacing' |
| Value: |
normal | <length> |
| Initial: |
normal |
| Applies to: |
text content elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
'normal' or absolute length |
| Animatable: |
yes |
This property specifies spacing behavior between text characters.
For SVG, if a <length> is
provided without a unit identifier (e.g., an unqualified number
such as 128), the SVG user agent
processes the <length> as a
width value in the current user coordinate system.
If a <length> is provided
with one of the unit identifiers
(e.g., .25em
or 1%), then the SVG user agent
converts the <length> into a
corresponding value in the current user coordinate system by
applying the rules described
in Units.
Except for any additional information provided in this
specification, the
normative
definition of the property is in CSS 2.1
([CSS21], section 16.4).
The 'word-spacing' property
| Name: |
word-spacing |
| Value: |
normal | <length> |
| Initial: |
normal |
| Applies to: |
text content elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
for 'normal' the value '0'; otherwise the absolute length |
| Animatable: |
yes |
This property specifies spacing behavior between words. For SVG,
if a <length> is provided
without a unit identifier (e.g., an unqualified number such
as 128), the SVG user agent
processes the <length> as a
width value in the current user coordinate system.
If a <length> is provided
with one of the unit identifiers
(e.g., .25em or
1%), then the SVG user agent
converts the <length> into a
corresponding value in the current user coordinate system by
applying the rules described in Units.
Except for any additional information provided in this
specification, the
normative
definition of the property is in CSS 2.1
([CSS21], section 16.4).
Baseline alignment properties
'baseline-shift'
is still in CSS Line Layout Module 3. It is important for aligning
subscripts and superscripts (Inkscape relies on it for this
purpose).
'vertical-align'
is a shorthand for changing multiple properties at once,
including 'baseline-shift'.
An overview of baseline alignment and baseline tables can be
found above in Fonts,
font tables and baselines.
One of the characteristics of international text is that there are
different baselines (different alignment points) for glyphs in
different scripts. For example, in horizontal writing, ideographic
scripts, such as Han Ideographs, Katakana, Hiragana, and Hangul,
alignment occurs with a baseline near the bottoms of the glyphs;
alphabetic based scripts, such as Latin, Cyrillic, Hebrew, Arabic,
align a point that is the bottom of most glyphs, but some glyphs
descend below the baseline; and Indic based scripts are aligned at
a point that is near the top of the glyphs.
When different scripts are mixed on a line of text, an adjustment
must be made to ensure that the glyphs in the different scripts
are aligned correctly with one another. OpenType
[OPENTYPE]
fonts have a Baseline table (BASE)
[OPENTYPE-BASETABLE]
that specifies the offsets of the alternative baselines from the
current baseline.
SVG uses a similar baseline table model that assumes one script
(at one font-size) is the "dominant run" during processing of
a 'text' element; that is, all other baselines are defined
in relation to this dominant run. The baseline of the script with
the dominant run is called the dominant baseline. So,
for example, if the dominant baseline is the alphabetic baseline,
there will be offsets in the baseline table for the alternate
baselines, such as the ideographic baseline and the Indic
baseline. There will also be an offset for the math baseline which
is used for some math fonts. Note that there are separate baseline
tables for horizontal and vertical writing-modes. The offsets in
these tables may be different for horizontal and vertical writing.
The baseline table established at the start of processing of
a 'text' element is called the
dominant baseline table.
Because the value of the 'font-family' property is a list
of fonts, to insure a consistent choice of baseline table we
define the nominal font in a font list as the first font
in the list for which a glyph is available. This is the first font
that could contain a glyph for each character encountered. (For
this definition, glyph data is assumed to be present if a font
substitution is made or if the font is synthesized.) This
definition insures a content independent determination of the font
and baseline table that is to be used.
The value of the 'font-size' property on the 'text'
element establishes the dominant baseline table font size.
The model assumes that each glyph has a 'alignment-baseline' value
which specifies the baseline with which the glyph is to be
aligned. (The 'alignment-baseline' is called the "Baseline Tag" in
the OpenType baseline table description.) The initial value of
the 'alignment-baseline' property uses the baseline
identifier associated with the given glyph. Alternate values
for 'alignment-baseline' can be useful for glyphs such as a
"*" which are ambiguous with respect to script membership.
The model assumes that the font from which the glyph is drawn also
has a baseline table, the font baseline table. This
baseline table has offsets in units-per-em from the (0,0) point to
each of the baselines the font knows about. In particular, it has
the offset from the glyph's (0,0) point to the baseline identified
by the 'alignment-baseline'.
The offset values in the baseline table are in "design units"
which means fractional units of the EM. Thus, the
current 'font-size' is used to determine the actual offset
from the dominant baseline to the alternate baselines.
The glyph is aligned so that its baseline identified by its
'alignment-baseline' is aligned with the baseline with the same
name from the dominant baseline table.
The offset from the dominant baseline of the parent to the
baseline identified by the 'alignment-baseline' is computed using
the dominant baseline table and dominant baseline table font
size. The font baseline table and font size applicable to the
glyph are used to compute the offset from the identified baseline
to the (0,0) point of the glyph. This second offset is subtracted
from the first offset to get the position of the (0,0) point in
the shift direction. Both
offsets are computed by multiplying the baseline value from the
baseline table times the appropriate font size value.
If the 'alignment-baseline' identifies the dominant baseline, then
the first offset is zero and the glyph is aligned with the
dominant baseline; otherwise, the glyph is aligned with the chosen
alternate baseline.
The baseline-identifiers below are used in this
specification. Some of these are determined by baseline-tables
contained in a font
as
described in XSL ([XSL],
section 7.9.1). Others are computed from other font
characteristics as described below.
- alphabetic
-
This identifies the baseline used by most alphabetic and
syllabic scripts. These include, but are not limited to, many
Western, Southern Indic, Southeast Asian (non-ideographic)
scripts.
- ideographic
-
This identifies the baseline used by ideographic scripts. For
historical reasons, this baseline is at the bottom of the
ideographic EM box and not in the center of the ideographic EM
box. See the "central" baseline. The ideographic scripts include
Chinese, Japanese, Korean, and Vietnamese Chu Nom.
- hanging
-
This identifies the baseline used by certain Indic
scripts. These scripts include Devanagari, Gurmukhi and Bengali.
- mathematical
-
This identifies the baseline used by mathematical symbols.
- central
-
This identifies a computed baseline that is at the center of the
EM box. This baseline lies halfway between the text-before-edge
and text-after-edge baselines.
For ideographic fonts, this baseline is often used to
align the glyphs; it is an alternative to the ideographic
baseline.
- middle
-
This identifies a baseline that is offset from the alphabetic
baseline in the shift-direction by 1/2 the value of the
x-height font characteristic. The position of this baseline may
be obtained from the font data or, for fonts that have a font
characteristic for "x-height", it may be computed using 1/2 the
"x-height". Lacking either of these pieces of information, the
position of this baseline may be approximated by the "central"
baseline.
- text-before-edge
-
This identifies the before-edge of the EM box. The
position of this baseline may be specified in the
baseline-table or it may be calculated.
The position of this baseline is normally around or at the top
of the ascenders, but it may not encompass all accents that
can appear above a glyph. For these fonts the value of the
"ascent" font characteristic is used. For ideographic fonts,
the position of this baseline is normally 1 EM in
the shift-direction from the "ideographic"
baseline. However, some ideographic fonts have a reduced width
in the inline-progression-direction to allow tighter
setting. When such a font, designed only for vertical
writing-modes, is used in a horizontal writing-mode, the
"text-before-edge" baseline may be less than 1 EM from the
text-after-edge.
- text-after-edge
-
This identifies the after-edge of the EM box. The position of
this baseline may be specified in the baseline-table or it may
be calculated.
For fonts with descenders, the position of this
baseline is normally around or at the bottom of the
descenders. For these fonts the value of the "descent"
font characteristic is used. For ideographic fonts, the
position of this baseline is normally at the
"ideographic" baseline.
There are, in addition, two computed baselines that are only
defined for line areas. Since SVG does not support the notion
of computations based on line areas, the two computed baselines
are mapped as follows:
- before-edge
- For SVG, this is equivalent to text-before-edge.
- after-edge
- For SVG, this is equivalent to text-after-edge.
There are also four baselines that are defined only for
horizontal writing-modes.
- top
-
This baseline is the same as the "before-edge" baseline in a
horizontal writing-mode and is undefined in a vertical writing
mode.
- text-top
-
This baseline is the same as the "text-before-edge" baseline in a
horizontal writing-mode and is undefined in a vertical writing
mode.
- bottom
-
This baseline is the same as the "after-edge" baseline in a
horizontal writing-mode and is undefined in a vertical writing
mode.
- text-bottom
-
This baseline is the same as the "text-after-edge"
baseline in a horizontal writing-mode and is undefined in a
vertical writing mode.
The 'dominant-baseline' property
See the CSS Line Layout Module 3 specification for the definition of
'dominant-baseline'.
[CSSXX]
| Name: |
dominant-baseline |
| Value: |
auto | use-script | no-change | reset-size |
ideographic | alphabetic | hanging |
mathematical | central | middle | text-after-edge |
text-before-edge |
| Initial: |
auto |
| Applies to: |
text content elements |
| Inherited: |
no |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
|
| Animatable: |
yes |
The "dominant-baseline" property is used to determine or
re-determine a scaled-baseline-table. A scaled-baseline-table is a
compound value with three components: a baseline-identifier for
the dominant-baseline, a baseline-table and a baseline-table
font-size. Some values of the property re-determine all three
values; other only re-establish the baseline-table font-size. When
the initial value, auto, would
give an undesired result, this property can be used to explicitly
set the desire scaled-baseline-table.
Values for the property have the following meaning:
- auto
-
If this property occurs on a 'text' element, then the
computed value depends on the value of the
'writing-mode' property. If the 'writing-mode' is
horizontal, then the value of the dominant-baseline component
is 'alphabetic', else if the 'writing-mode' is vertical, then
the value of the dominant-baseline component is 'central'.
If this property occurs on a 'tspan'
or 'textPath' element, then the
dominant-baseline and the baseline-table components remain the
same as those of the parent text content element. If
the computed 'baseline-shift' value actually shifts the
baseline, then the baseline-table font-size component is set
to the value of the 'font-size' property on the element
on which the 'dominant-baseline' property occurs,
otherwise the baseline-table font-size remains the same as
that of the element. If there is no parent text content
element, the scaled-baseline-table value is constructed as
above for 'text' elements.
- use-script
-
The dominant-baseline and the baseline-table components are set
by determining the predominant script of the character data
content. The 'writing-mode', whether horizontal or
vertical, is used to select the appropriate set of
baseline-tables and the dominant baseline is used to select the
baseline-table that corresponds to that baseline. The
baseline-table font-size component is set to the value of
the 'font-size' property on the element on which
the 'dominant-baseline' property occurs.
- no-change
-
The dominant-baseline, the baseline-table, and the
baseline-table font-size remain the same as that of the
parent text content element.
- reset-size
-
The dominant-baseline and the baseline-table remain the same,
but the baseline-table font-size is changed to the value of
the 'font-size' property on this element. This re-scales
the baseline-table for the current 'font-size'.
- ideographic
-
The baseline-identifier for the dominant-baseline is set to be
'ideographic', the derived baseline-table is constructed using
the 'ideographic' baseline-table in the nominal font, and the
baseline-table font-size is changed to the value of
the 'font-size' property on this element.
- alphabetic
-
The baseline-identifier for the dominant-baseline is set to be
'alphabetic', the derived baseline-table is constructed using
the 'alphabetic' baseline-table in the nominal font, and the
baseline-table font-size is changed to the value of
the 'font-size' property on this element.
- hanging
-
The baseline-identifier for the dominant-baseline is set
to be 'hanging', the derived baseline-table is constructed
using the 'hanging' baseline-table in the nominal font, and
the baseline-table font-size is changed to the value of the
'font-size' property on this element.
- mathematical
-
The baseline-identifier for the dominant-baseline is set to be
'mathematical', the derived baseline-table is constructed using
the 'mathematical' baseline-table in the nominal font, and the
baseline-table font-size is changed to the value of
the 'font-size' property on this element.
- central
-
The baseline-identifier for the dominant-baseline is set to be
'central'. The derived baseline-table is constructed from the
defined baselines in a baseline-table in the nominal font. That
font baseline-table is chosen using the following priority order
of baseline-table names: 'ideographic', 'alphabetic', 'hanging',
'mathematical'. The baseline-table font-size is changed to the
value of the 'font-size' property on this element.
- middle
-
The baseline-identifier for the dominant-baseline is set to be
'middle'. The derived baseline-table is constructed from the
defined baselines in a baseline-table in the nominal font. That
font baseline -table is chosen using the following priority
order of baseline-table names: 'alphabetic', 'ideographic',
'hanging', 'mathematical'. The baseline-table font-size is
changed to the value of the 'font-size' property on this
element.
- text-after-edge
-
The baseline-identifier for the dominant-baseline is set
to be 'text-after-edge'. The derived baseline-table is
constructed from the defined baselines in a baseline-table in
the nominal font. The choice of which font baseline-table to
use from the baseline-tables in the nominal font is
implementation defined. The baseline-table font-size is
changed to the value of the 'font-size' property on this
element.
Using the following priority order of baseline-table names:
'alphabetic', 'ideographic', 'hanging', 'mathematical' is
probably a reasonable strategy for determining which font
baseline-table to use.
- text-before-edge
-
The baseline-identifier for the dominant-baseline is set
to be 'text-before-edge'. The derived baseline-table is
constructed from the defined baselines in a baseline-table in
the nominal font. The choice of which baseline-table to use
from the baseline-tables in the nominal font is
implementation defined. The baseline-table font-size is
changed to the value of the 'font-size' property on this
element.
Using the following priority order of baseline-table names:
'alphabetic', 'ideographic', 'hanging', 'mathematical' is
probably a reasonable strategy for determining which font
baseline-table to use.
If there is no baseline table in the nominal font or if the
baseline table lacks an entry for the desired baseline, then the
user agent may use heuristics to determine the position of the
desired baseline.
The 'alignment-baseline' property
See the CSS Line Layout Module 3 specification for the definition of
'alignment-baseline'.
[CSSXX]
| Name: |
alignment-baseline |
| Value: |
auto | baseline | before-edge | text-before-edge
| middle | central | after-edge | text-after-edge |
ideographic | alphabetic | hanging | mathematical |
| Initial: |
auto |
| Applies to: |
'tspan', 'textPath' elements |
| Inherited: |
no |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
|
| Animatable: |
yes |
This property specifies how an object is aligned with respect to
its parent. This property specifies which baseline of this element
is to be aligned with the corresponding baseline of the
parent. For example, this allows alphabetic baselines in Roman
text to stay aligned across font size changes. It defaults to the
baseline with the same name as the computed value of the
alignment-baseline property. That is, the position of
"ideographic" alignment-point in the
block-progression-direction is the position of the
"ideographic" baseline in the baseline-table of the object being
aligned.
Values have the following meanings:
- auto
- The value is the dominant-baseline of the script to which
the character belongs – i.e., use the dominant-baseline of
the parent.
- baseline
- The alignment-point of the object being aligned is
aligned with the dominant-baseline of the parent text content element.
- before-edge
- The alignment-point of the object being aligned is
aligned with the "before-edge" baseline of the parent text content element.
- text-before-edge
- The alignment-point of the object being aligned is
aligned with the "text-before-edge" baseline of the parent text content element.
- middle
- The alignment-point of the object being aligned is
aligned with the "middle" baseline of the parent text content element.
- central
- The alignment-point of the object being aligned is
aligned with the "central" baseline of the parent text content element.
- after-edge
- The alignment-point of the object being aligned is
aligned with the "after-edge" baseline of the parent text content element.
- text-after-edge
- The alignment-point of the object being aligned is
aligned with the "text-after-edge" baseline of the parent text content element.
- ideographic
- The alignment-point of the object being aligned is
aligned with the "ideographic" baseline of the parent text content element.
- alphabetic
- The alignment-point of the object being aligned is
aligned with the "alphabetic" baseline of the parent text content element.
- hanging
- The alignment-point of the object being aligned is
aligned with the "hanging" baseline of the parent text content element.
- mathematical
- The alignment-point of the object being aligned is
aligned with the "mathematical" baseline of the parent text content element.
The 'baseline-shift' property
See the CSS Line Layout Module 3 specification for the definition of
'baseline-shift'.
[CSSXX]
| Name: |
baseline-shift |
| Value: |
baseline | sub | super
| <percentage>
| <length>
|
| Initial: |
baseline |
| Applies to: |
'tspan', 'textPath' elements |
| Inherited: |
no |
| Percentages: |
refers to the "line-height" of the 'text' element, which
in the case of SVG is defined to be equal to the 'font-size' |
| Media: |
visual |
| Computed value: |
|
| Animatable: |
yes |
The 'baseline-shift' property allows repositioning of the
dominant-baseline relative to the dominant-baseline of the
parent text content element. The shifted object might be a
sub- or superscript. Within the shifted object, the whole
baseline-table is offset; not just a single baseline. The amount
of the shift is determined from information from the
parent text content element, the sub- or superscript offset
from the nominal font of the parent text content element,
percent of the "line-height" of the parent text content
element or an absolute value.
In SVG, the 'baseline-shift' property represents a
supplemental adjustment to the baseline tables. The
'baseline-shift' property shifts the baseline tables for
each glyph to temporary new positions, for example to lift the
glyph into superscript or subscript position, but it does not
effect the current text position. When the current text position
is adjusted after rendering a glyph to take into account glyph
advance values, the adjustment happens as if there were no
baseline shift.
'baseline-shift' properties can nest. Each nested
'baseline-shift' is added to previous baseline shift
values.
Values for the property have the following meaning:
- baseline
-
There is no baseline shift; the dominant-baseline remains in its
original position.
- sub
-
The dominant-baseline is shifted to the default position for
subscripts. The offset to this position is determined using the
font data for the nominal font. Because in most fonts the
subscript position is normally given relative to the
"alphabetic" baseline, the user agent may compute the effective
position for subscripts for superscripts when some other
baseline is dominant. The suggested computation is to subtract
the difference between the position of the dominant baseline and
the position of the "alphabetic" baseline from the position of
the subscript. The resulting offset is determined by multiplying
the effective subscript position by the dominant baseline-table
font-size. If there is no applicable font data the user agent
may use heuristics to determine the offset.
- super
-
The dominant-baseline is shifted to the default position for
superscripts. The offset to this position is determined using
the font data for the nominal font. Because in most fonts the
superscript position is normally given relative to the
"alphabetic" baseline, the user agent may compute the effective
position for superscripts when some other baseline is
dominant. The suggested computation is to subtract the
difference between the position of the dominant baseline and the
position of the "alphabetic" baseline from the position of the
superscript. The resulting offset is determined by multiplying
the effective superscript position by the dominant
baseline-table font-size. If there is no applicable font data
the user agent may use heuristics to determine the offset.
- <percentage>
-
The computed value of the property is this percentage multiplied
by the computed "line-height" of the 'text' element. The
dominant-baseline is shifted in the
shift direction (positive
value) or opposite to the
shift direction
(negative value) of the parent text content element by
the computed value. A value of "0%" is equivalent to
"baseline".
- <length>
-
The dominant-baseline is shifted in the
shift direction (positive
value) or opposite to the
shift direction (negative
value) of the parent text content element by the
<length> value. A value of "0cm" is equivalent to
"baseline".
Pre-formatted text
This option corresponds to basic SVG 1.1 text layout.
This is the default text layout method and is used in the absence
of an explicitly defined content area. It is also used as a
first step in laying out text on a path (with slightly
modified rules). In this layout method, no automatic line breaking
or word wrapping is done. Nominally, the text is rendered as a
single line inside a rectangular content area of infinite
width and height. Multiple lines of text can be obtained by
precomputing line breaks and using one of the following methods:
The following properties do not apply to pre-formatted text:
'text-align', 'text-align-last', 'line-break',
'word-break', 'hyphens', 'word-wrap',
and 'overflow-wrap'.
Multi-line text via 'white-space'
Multi-line pre-formatted text may be created by using the
'white-space' values pre
or pre-line. In these cases, a
line-feed or carriage return is preserved as a forced line
break. When a renderer encounters a forced line break,
the current text
position is set as follows:
Adjusting Text Chunks
After text is laid out according to the basic CSS text layout
rules, glyphs can be repositioned using SVG specific rules. Two
types of adjustments can be made. The first uses the
'tspan/x', 'tspan/y', 'tspan/dx',
'tspan/dy', 'tspan/rotate' attributes to reposition
glyphs with in a 'tspan' element. The second uses the
'text-anchor' property to realign lines of text.
Repositioning Glyphs
Expand on how 'x' and 'y' effect characters.
Text alignment, the 'text-anchor' property
The 'text-anchor' property is used to align (start-,
middle- or end-alignment) a string of pre-formatted text
relative to a given point. It is not applicable to
auto-wrapped text, see instead 'text-align'. For
multi-line text, the alignment takes place for each line.
This is confusing, perhaps a figure would help:
The 'text-anchor' property is applied to each individual
text chunk within a
given 'text' element. Each text chunk has an initial
current text position, which represents the point in the user
coordinate system resulting from (depending on context)
application of the 'text/x' and 'text/y' attributes
on the 'text' element, any 'tspan/x'
or 'tspan/y' attribute values on a 'tspan'
element assigned explicitly to
the first rendered character in a text chunk, or determination of
the initial current text position for a 'textPath' element.
| Name: |
text-anchor |
| Value: |
start | middle | end |
| Initial: |
start |
| Applies to: |
text content elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
as specified |
| Animatable: |
yes |
Values have the following meanings:
- start
-
The rendered characters are aligned such that the start of the
resulting rendered text is at the initial current text position.
For an element with a 'direction' property value
of "ltr" (typical for most
European languages), the left side of the text is rendered at
the initial text position. For an element with a
'direction' property value of
"rtl" (typical for Arabic and
Hebrew), the right side of the text is rendered at the initial
text position. For an element with a vertical primary text
direction (often typical for Asian text), the top side of the
text is rendered at the initial text position.
- middle
-
The rendered characters are aligned such that the geometric
middle of the resulting rendered text is at the initial current
text position.
- end
-
The rendered characters are aligned such that the end of the
resulting rendered text is at the initial current text position.
For an element with a 'direction' property value
of "ltr" (typical for most
European languages), the right side of the text is rendered at
the initial text position. For an element with
a 'direction' property value
of "rtl" (typical for Arabic and
Hebrew), the left side of the text is rendered at the initial
text position. For an element with a vertical primary text
direction (often typical for Asian text), the bottom of the text
is rendered at the initial text position.
An example of using 'text-anchor' on multi-line text.
This multi-line text
is anchored to the middle.
]]>
Auto-wrapped text
Text is automatically wrapped when a content area is
specified in the 'text' element. The content area
defines the outermost container for wrapping text. A wrapping
context (set of exclusion areas) may also be given. The
actual wrapping area is defined by subtracting the
wrapping context from the content area. The
wrapping context may also be reduced by the value of the
'shape-padding' property. The effective area of an
exclusion may be enlarged by the value of the
'shape-margin' property.
In the case where the content area is defined by the by
the 'text/height' or 'text/width' attributes,
the 'tspan/x' and 'tspan/y' attributes
corresponding to the first rendered glyph define the
initial current text position. When the content
area is inside a shape, the initial current text
position is determined by FIX ME, FIND
WHERE IN CSS THIS IS SPECED..
Except when used to determine the initial current text
position, all values 'tspan/x' and 'tspan/y'
are ignored on 'text', and 'tspan'
elements.
The attributes 'text/x' and 'text/y' can provide a
natural fallback mechanism for SVG1.1 renderers for wrapped text.
Provide an example (actually, all the example
SVG's displayed in this section do this)..
How does shape-padding effect text when the content area is defined
by length or width. I am inclined to allow shape-padding only when
the content area is defined by an SVG shape.
Alignment
Text alignment: the 'text-align' property
See the CSS Text Module Level 3 specification for the definition
of 'text-align'.
[CSSXX]
Last line alignment: the 'text-align-last' property
See the CSS Text Module Level 3 specification for the definition
of 'text-align-last'.
[CSSXX]
Line Breaking
Breaking Rules for Punctuation: the ‘line-break’ property
See the CSS Text Module Level 3 specification for the definition
of 'line-break'.
[CSSXX]
Breaking Rules for Letters: the ‘word-break’ property
See the CSS Text Module Level 3 specification for the definition
of 'word-break'.
[CSSXX]
Hyphenation Control: the ‘hyphens’ property
See the CSS Text Module Level 3 specification for the definition
of 'hyphens'.
[CSSXX]
Overflow Wrapping: the ‘word-wrap’ and ‘overflow-wrap’ properties
See the CSS Text Module Level 3 specification for the definition
of 'word-wrap'.
[CSSXX]
See the CSS Text Module Level 3 specification for the definition
of 'overflow-wrap'.
[CSSXX]
Edge Effects
First Line Indentation: the ‘text-indent’ property
See the CSS Text Module Level 3 specification for the definition
of 'text-indent'.
[CSSXX]
This property might also be useful for preformatted text.
Hanging Punctuation: the ‘hanging-punctuation’ property
See the CSS Text Module Level 3 specification for the definition
of 'hanging-punctuation'.
[CSSXX]
This property might also be useful for preformatted text.
It is marked in the CSS spec as at risk.
Text on a path
In addition to text drawn in a straight line, SVG also includes
the ability to place text so that it follows the path in
a 'path' element. To specify that a block of text is to be
rendered along the shape of a 'path', include the given
text within a 'textPath' element which includes
an 'xlink:href' attribute with an URL reference to
a 'path' element, or a 'd' attribute that specifies
the path data directly.
Text on a path is conceptional like a single line
of pre-formatted text that
is then transformed to follow the path. Except as indicated, all
the properties that apply to pre-formatted text apply to text on a
path.
The 'textPath' element
Attributes
- startOffset
-
An offset from the start of the path for the initial current
text position, calculated using the user agent's
distance along the
path algorithm.
If a <length>
other than a percentage is given, then the
'startOffset' represents a distance along the path
measured in the current user coordinate system.
If a
percentage is given, then the 'startOffset' represents
a percentage distance along the entire path. Thus,
startOffset="0%" indicates the
start point of the path and
startOffset="100%" indicates
the end point of the path.
- Value
- <length>
- Lacuna value
- 0
- Animatable
- yes
- method
-
Indicates the method by which text should be rendered
along the path.
A value of align indicates
that the glyphs should be rendered using simple 2x3
transformations such that there is no stretching/warping of
the glyphs. Typically, supplemental rotation, scaling and
translation transformations are done for each glyph to be
rendered. As a result, with
align, fonts where the glyphs
are designed to be connected (e.g., cursive fonts), the
connections may not align properly when text is rendered along
a path.
A value of stretch indicates
that the glyph outlines will be converted into paths, and then
all end points and control points will be adjusted to be along
the perpendicular vectors from the path, thereby stretching
and possibly warping the glyphs. With this approach,
connected glyphs, such as in cursive scripts, will maintain
their connections.
- Value
- align | stretch
- Lacuna value
- align
- Animatable
- yes
- spacing
-
Indicates how the user agent should determine the
spacing between glyphs that are to be rendered along a
path.
A value of exact indicates
that the glyphs should be rendered exactly according to the
spacing rules as specified in
Text on a path layout
rules.
A value of auto indicates that
the user agent should use text-on-a-path layout algorithms to
adjust the spacing between glyphs in order to achieve visually
appealing results.
- Value
- auto | exact
- Lacuna value
- align
- Animatable
- yes
- d
-
The definition of the path onto which the glyphs will be
rendered. The handling of erroneous path data follows the
behavior specified in the
'path'
element implementation notes.
If both the 'd' attribute and 'xlink:href'
attributes are specified, it is as if the 'xlink:href'
attribute were not specified for the purposes of rendering.
In the SVGTextPathElement interface both values will
still be reflected. Furthermore, if a value
for 'xlink:href' is specified in markup and path data
is subsequently specified via the
SVGAnimatedPathData::pathSegList member of the
SVGTextPathElement, then this is equivalent to specifying the
'd' attribute—the 'xlink:href' will be disregarded
for rendering and the path specified in the
SVGAnimatedPathData::pathSegList will be used instead.
- Value
- path data
- Lacuna value
- See above.
- Animatable
- yes
- xlink:href
-
An URL reference to
the 'path' element onto which the glyphs will be
rendered. If <url> is an invalid reference (e.g., no
such element exists, or the referenced element is not
a 'path'), then the 'textPath' element is in
error and its entire contents shall not be rendered by the
user agent.
- Value
- <url>
- Lacuna value
- See above.
- Animatable
- yes
The path data coordinates within the referenced 'path'
element are assumed to be in the same coordinate system as the
current 'text' element, not in the coordinate system where
the 'path' element is defined. The 'transform'
attribute on the referenced 'path' element represents a
supplemental transformation relative to the current user
coordinate system for the current 'text' element, including
any adjustments to the current user coordinate system due to a
possible 'transform' property on the current 'text'
element. For example, the following fragment of SVG content:
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<g transform="translate(25,25)">
<defs>
<path id="path1" transform="scale(2)" d="..." fill="none" stroke="red"/>
</defs>
</g>
<text transform="rotate(45)">
<textPath xlink:href="#path1">Text on a path1</textPath>
</text>
</svg>
should have the same effect as the following:
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<g transform="rotate(45)">
<defs>
<path id="path1" transform="scale(2)" d="..." fill="none" stroke="red"/>
</defs>
<text>
<textPath xlink:href="#path1">Text on a path1</textPath>
</text>
</g>
</svg>
Note that the transform="translate(25,25)" has no effect on
the 'textPath' element, whereas the
transform="rotate(45)" applies to both
the 'text' and the use of the 'path' element as the
referenced shape for text on a path.
Example toap01 provides a
simple example of text on a path:
Example toap02 shows
how 'tspan' elements can be included
within 'textPath' elements to adjust styling attributes and
adjust the current text position before rendering a particular
glyph. The first occurrence of the word "up" is filled with the
color red. Attribute 'tspan/dy' is used to lift the word
"up" from the baseline.
Example toap03 demonstrates the
use of the 'startOffset' attribute on the 'textPath'
element to specify the start position of the text string as a
particular position along the path. Notice that glyphs that fall
off the end of the path are not rendered
(see text on a path layout
rules).
Text on a path layout rules
Conceptually, for text on a path the target path is stretched out
into either a horizontal or vertical straight line segment. For
horizontal text layout flows, the path is stretched out into a
hypothetical horizontal line segment such that the start of the
path is mapped to the left of the line segment. For vertical text
layout flows, the path is stretched out into a hypothetical
vertical line segment such that the start of the path is mapped to
the top of the line segment. The standard
text layout rules are
applied to the hypothetical straight line segment and the result
is mapped back onto the target path. Vertical and
bidirectional text layout rules
also apply to text on a path.
The reference
orientation is determined individually for each glyph that is
rendered along the path. For horizontal text layout flows, the
reference orientation for a given glyph is the vector that starts
at the intersection point on the path to which the glyph is
attached and which points in the direction 90 degrees
counter-clockwise from the angle of the curve at the intersection
point. For vertical text layout flows, the reference orientation
for a given glyph is the vector that starts at the intersection
point on the path to which the glyph is attached and which points
in the direction 180 degrees from the angle of the curve at the
intersection point.
Example toap04 will be used
to illustrate the particular layout rules for text on a path
that supplement the basic text
layout rules for straight line horizontal or vertical
text.
The following picture does an initial zoom in on the first glyph
in the 'text' element.

The small dot above shows the point at which the glyph is attached
to the path. The box around the glyph shows the glyph is rotated
such that its horizontal axis is parallel to the tangent of the
curve at the point at which the glyph is attached to the path. The
box also shows the glyph's charwidth
(i.e., the amount which the current text position advances
horizontally when the glyph is drawn using horizontal text
layout).
The next picture zooms in further to demonstrate the detailed
layout rules.

For left-to-right horizontal text layout along a path (i.e.,
when the glyph orientation is perpendicular to the
inline-progression-direction),
the layout rules are as follows:
-
Determine the
startpoint-on-the-path for the
first glyph using attribute 'startOffset' and property
'text-anchor'. For text-anchor:start,
startpoint-on-the-path is the point on the path which represents
the point on the path which is 'startOffset' distance
along the path from the start of the path, calculated using the
user agent's distance
along the path algorithm.
For text-anchor:middle,
startpoint-on-the-path is the point on the path which represents
the point on the path which is [ 'startOffset' minus half
of the total advance values for all of the glyphs in
the 'textPath' element ] distance along the path from the
start of the path, calculated using the user
agent's distance along
the path algorithm.
For text-anchor:end,
startpoint-on-the-path is the point on the path which represents
the point on the path which is [ 'startOffset' minus the
total advance values for all of the glyphs in
the 'textPath' element ]. Before rendering the first
glyph, the horizontal component of the startpoint-on-the-path is
adjusted to take into account various horizontal alignment text
properties and attributes, such as a 'tspan/dx' attribute
value on a 'tspan' element. (In the picture above, the
startpoint-on-the-path is the leftmost dot on the path.)
-
Determine the glyph's charwidth (i.e., the amount which
the current text position advances horizontally when the
glyph is drawn using horizontal text layout). (In the picture
above, the charwidth is the distance between the two dots at
the side of the box.)
-
Determine the point on the curve which is charwidth
distance along the path from the startpoint-on-the-path for
this glyph, calculated using the user agent's
distance along the
path algorithm. This point is the
endpoint-on-the-path for the
glyph. (In the picture above, the endpoint-on-the-path for the
glyph is the rightmost dot on the path.)
-
Determine the
midpoint-on-the-path, which is
the point on the path which is "halfway" (user agents can choose
either a distance calculation or a parametric calculation)
between the startpoint-on-the-path and the
endpoint-on-the-path. (In the picture above, the
midpoint-on-the-path is shown as a white dot.)
-
Determine the glyph-midline, which
is the vertical line in the glyph's coordinate system that goes
through the glyph's x-axis midpoint. (In the picture above, the
glyph-midline is shown as a dashed line.)
-
Position the glyph such that the glyph-midline passes
through the midpoint-on-the-path and is perpendicular to the
line through the startpoint-on-the-path and the
endpoint-on-the-path.
-
Align the glyph vertically relative to the midpoint-on-the-path
based on property 'alignment-baseline' and any specified
values for attribute 'tspan/dy' on a 'tspan'
element. In the example above, the 'alignment-baseline'
property is unspecified, so the initial value
of alignment-baseline:baseline
will be used. There are no 'tspan' elements; thus, the
baseline of the glyph is aligned to the
midpoint-on-the-path.
-
For each subsequent glyph, set a new startpoint-on-the-path as
the previous endpoint-on-the-path, but with appropriate
adjustments taking into account horizontal kerning tables in the
font and current values of various attributes and properties,
including spacing
properties and 'tspan' elements with values provided
for attributes 'tspan/dx' and 'tspan/dy'. All
adjustments are calculated as distance adjustments along the
path, calculated using the user
agent's distance along
the path algorithm.
-
Glyphs whose midpoint-on-the-path are off either end of the path
are not rendered.
-
Continue rendering glyphs until there are no more glyphs.
Comparable rules are used for top-to-bottom vertical text
layout along a path (i.e., when the glyph orientation is
parallel with the
inline-progression-direction),
the layout rules are as follows:
-
Determine the startpoint-on-the-path using the same method as
for horizontal text layout along a path, except that before
rendering the first glyph, the horizontal component of the
startpoint-on-the-path is adjusted to take into account various
vertical alignment text properties and attributes, such as
a 'tspan/dy' attribute value on a 'tspan' element.
-
Determine the glyph's charheight (i.e., the amount which
the current text position advances vertically when the glyph
is drawn using vertical text layout).
-
Determine the point on the curve which is charheight
distance along the path from the startpoint-on-the-path for
this glyph, calculated using the user agent's
distance along the
path algorithm. This point is the endpoint-on-the-path for
the glyph.
-
Determine the midpoint-on-the-path, which is the point on the
path which is "halfway" (user agents can choose either a
distance calculation or a parametric calculation) between the
startpoint-on-the-path and the endpoint-on-the-path.
-
Determine the glyph-midline, which is the horizontal line in the
glyph's coordinate system that goes through the glyph's y-axis
midpoint.
-
Position the glyph such that the glyph-midline passes through
the midpoint-on-the-path and is perpendicular to the line
through the startpoint-on-the-path and the endpoint-on-the-path.
-
Align the glyph horizontally (where horizontal is relative to
the glyph's coordinate system) relative to the
midpoint-on-the-path based on
property 'alignment-baseline' and any specified values
for attribute 'tspan/dx' on a 'tspan' element.
-
For each subsequent glyph, set a new startpoint-on-the-path as
the previous endpoint-on-the-path, but with appropriate
adjustments taking into account vertical kerning tables in the
font and current values of various attributes and properties,
including spacing
properties and 'tspan' elements with values provided
for attributes 'tspan/dx' and 'tspan/dy'. All
adjustments are calculated as distance adjustments along the
path, calculated using the user agent's
distance along
the path algorithm.
-
Glyphs whose midpoint-on-the-path are off either end of
the path are not rendered.
-
Continue rendering glyphs until there are no more
glyphs.
In the calculations above, if either the startpoint-on-the-path or
the endpoint-on-the-path is off the end of the path, then extend
the path beyond its end points with a straight line that is
parallel to the tangent at the path at its end point so that the
midpoint-on-the-path can still be calculated.
When the
inline-progression-direction
is horizontal, then any 'x'
attributes on 'text' or 'tspan'
elements represent new absolute offsets along
the path, thus providing explicit new values for
startpoint-on-the-path. Any 'y'
attributes on 'text' or 'tspan'
elements are ignored. When the
inline-progression-direction
is vertical, then any 'y'
attributes on 'text' or 'tspan'
elements represent new absolute offsets along
the path, thus providing explicit new values for
startpoint-on-the-path. Any 'x'
attributes on 'text' or 'tspan' elements are ignored.
Text rendering order
The glyphs associated with the characters within a 'text'
element are rendered in the logical order of the characters in the
original document, independent of any re-ordering necessary to
implement bidirectionality. Thus, for text that goes right-to-left
visually, the glyphs associated with the rightmost character are
rendered before the glyphs associated with the other characters.
Additionally, each distinct glyph is rendered in its entirety
(i.e., it is filled and stroked as specified by the 'fill'
and 'stroke' properties) before the next glyph gets
rendered.
Text overflow processing:
the 'text-overflow' property
New in SVG 2.
Added to allow user agents to handle text strings that overflow a
predefined region in a more useful way. Aligns SVG and HTML/CSS
text processing.
See the CSS3 UI specification for the definition of
of 'text-overflow'.
[CSS3UI]
SVG uses the 'text-overflow' property to control
how text content block elements render when the text
overflows a specified region. In the case of wrapped text, the
region is the wrapping area. In the case of text on a path,
a region is determined by the path length. Pre-formatted text does
not create a region.
When applied to a text content block element
setting 'text-overflow' to
ellipsis then if the text that is
to be rendered overflows the specified region an ellipsis is
rendered such that it fits within the given region. For the
purposes of rendering, the ellipsis is treated as if it replaced
the characters at the point where it is inserted.
In SVG 'text-overflow' has an effect if there is a validly
specified region, regardless of the computed value of
the 'overflow' property on the text content block
element.
Any other value for 'text-overflow' is treated as if it
wasn't specified.
SVG could allow the keyword 'clip' to work too. It's already
possible to do clipping with clip-path, but it's unconditional,
where this would theoretically only clip if the text
overflowed. It's mostly a convenient shorthand.
Note that the effect of 'text-overflow' is purely visual,
the ellipsis itself does not become part of the DOM. For all the
DOM methods it's as if 'text-overflow' wasn't applied, and
as if 'text/width' didn't constrain the text.
Need updated example.
The following example shows the use of 'text-overflow'.
The top line shows text as it would normally be rendered, without any width restriction.
The middle line shows text with text-overflow=clip specified, and the bottom line shows
text with text-overflow=ellipsis.
SVG is awesome
SVG is awesome
SVG is awesome
]]>
It has been argued that this property is useless. It
would be of more use if coupled with a mechanism that would expose
the hidden text (tool-tip on hovering over ellipses?).
Font selection properties
SVG uses the following font specification properties. Except for
any additional information provided in this specification, the
normative
definition of these properties is in CSS 2.1
([CSS21], chapter 15). Any
SVG-specific notes about these properties are contained in the
descriptions below.
Update to "CSS
Font Module Level 3. Note that 'font-variant' is completely reworked.
The 'font-family' property
| Name: |
font-family |
| Value: |
[[ <family-name> |
<generic-family> ],]* [<family-name>
|
<generic-family>] |
| Initial: |
depends on user agent |
| Applies to: |
text content elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
|
| Animatable: |
yes |
This property indicates which font family is to be used to render
the text, specified as a prioritized list of font family names
and/or generic family names. Unless the family name corresponds
to a CSS IDENT, it must be quoted. Except for any additional
information provided in this specification, the
normative
definition of the property is in CSS 2.1
([CSS21], section 15.3).
The 'font-style'property
| Name: |
font-style |
| Value: |
normal | italic | oblique |
| Initial: |
normal |
| Applies to: |
text content elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
|
| Animatable: |
yes |
This property specifies whether the text is to be rendered using a
normal, italic or oblique face. Except for any additional
information provided in this specification, the
normative
definition of the property is in CSS 2.1
([CSS21], section 15.4).
The 'font-variant' property
| Name: |
font-variant |
| Value: |
normal | small-caps |
| Initial: |
normal |
| Applies to: |
text content elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
|
| Animatable: |
yes |
This property indicates whether the text is to be rendered using
the normal glyphs for lowercase characters or using small-caps
glyphs for lowercase characters. Except for any additional
information provided in this specification, the
normative
definition of the property is in CSS 2.1
([CSS21], section 15.5).
The 'font-weight' property
| Name: |
font-weight |
| Value: |
normal | bold | bolder | lighter | 100 | 200 |
300
| 400 | 500 | 600 | 700 | 800 | 900 |
| Initial: |
normal |
| Applies to: |
text content elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
|
| Animatable: |
yes |
This property refers to the boldness or lightness of the glyphs
used to render the text, relative to other fonts in the same font
family. Except for any additional information provided in this
specification, the
normative
definition of the property is in CSS 2.1
([CSS21], section 15.6).
The 'font-stretch' property
| Name: |
font-stretch |
| Value: |
normal | wider | narrower |
ultra-condensed | extra-condensed |
condensed | semi-condensed |
semi-expanded | expanded |
extra-expanded | ultra-expanded |
| Initial: |
normal |
| Applies to: |
text content elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
|
| Animatable: |
yes |
This property indicates the desired amount of condensing or
expansion in the glyphs used to render the text. Except for any
additional information provided in this specification, the
normative
definition of the property is in CSS3 Fonts
([CSS3FONTS], section 3.3).
The 'font-size' property
| Name: |
font-size |
| Value: |
<absolute-size> | <relative-size>
|
<length> | <percentage> |
| Initial: |
medium |
| Applies to: |
text content elements |
| Inherited: |
yes, the computed value is inherited |
| Percentages: |
refer to parent element's font size |
| Media: |
visual |
| Computed value: |
|
| Animatable: |
yes |
This property refers to the size of the font from baseline to
baseline when multiple lines of text are set solid in a multi-line
layout environment. For SVG, if a
<length> is provided without
a unit identifier (e.g., an unqualified number such as
128), the SVG user agent processes
the <length> as a height
value in the current user coordinate system.
If a <length> is provided
with one of the unit identifiers
(e.g., 12pt
or 10%), then the SVG user agent
converts the <length> into a
corresponding value in the current user coordinate system by
applying the rules described in
Units.
Except for any additional information provided in this
specification, the
normative
definition of the property is in CSS 2.1
([CSS21], section 15.7).
The 'font-size-adjust' property
| Name: |
font-size-adjust |
| Value: |
<number> | none |
| Initial: |
none |
| Applies to: |
text content elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
|
| Animatable: |
yes |
This property allows authors to specify an aspect value for an
element that will preserve the x-height of the first choice font
in a substitute font. Except for any additional information
provided in this specification, the
normative
definition of the property is in CSS3 Fonts
([CSS3FONTS], section 3.6).
The 'font' property
| Name: |
font |
| Value: |
[ [ <'font-style'>
|| <'font-variant'>
|| <'font-weight'>
]?
<'font-size'> [ / <'line-height'> ]?
<'font-family'> ] |
caption | icon | menu | message-box |
small-caption | status-bar |
| Initial: |
see individual properties |
| Applies to: |
text content elements |
| Inherited: |
yes |
| Percentages: |
allowed on 'font-size' and 'line-height' (Note:
for the purposes of processing the 'font property' property in
SVG, 'line-height' is assumed to be equal the value
for property 'font-size') |
| Media: |
visual |
| Computed value: |
|
| Animatable: |
yes (non-additive) |
Shorthand property for setting 'font-style',
'font-variant', 'font-weight', 'font-size',
'line-height' and
'font-family'. The 'line-height'
property has no effect on text layout in SVG. For the purposes of
the 'font property' property,
'line-height' is assumed to be equal
to the value of the 'font-size' property.
Conforming SVG
Viewers are not required to support the various system font
options (caption, icon, menu, message-box, small-caption and
status-bar) and can use a system font or one of the generic fonts
instead.
Except for any additional information provided in this
specification, the
normative
definition of the property is in CSS 2.1
([CSS21], section 15.8).
Text decoration
The 'text-decoration' property
Do we align with CSS Text Decoration Module Level 3?
| Name: |
text-decoration |
| Value: |
none | [ underline || overline || line-through ||
blink ] |
| Initial: |
none |
| Applies to: |
text content elements |
| Inherited: |
no (see prose) |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
|
| Animatable: |
yes |
This property describes decorations that are added to the text of
an element. Conforming
SVG Viewers are not required to support the
blink value.
Except for any additional information provided in this
specification, the
normative
definition of the property is in CSS 2.1
([CSS21], section 16.3.1).
The CSS 2.1 specification defines the behavior of
the 'text-decoration' property using the terminology
"block-level elements" and "inline elements". For the purposes of
the 'text-decoration' property and SVG, a
'text' element represents a block-level element and any of
the potential children of a 'text' element (e.g., a
'tspan') represent inline elements.
Also, the CSS 2.1 definition of 'text-decoration' specifies
that the "color of the decorations" remain the same on descendant
elements. Since SVG offers a painting model consisting of the
ability to apply various types of paint
(see Painting: Filling, Stroking and
Marker Symbols) to both the interior (i.e., the "fill") and
the outline (i.e., the "stroke") of text, for SVG
the 'text-decoration' property is defined such that, for an
element which has a specified value for the
'text-decoration' property, all decorations on its content
and that of its descendants are rendered using the same fill and
stroke properties as are present on the given element. If
the 'text-decoration' property is specified on a
descendant, then that overrides the ancestor.
Because SVG allows text to be both filled and stroked,
drawing order matters in some circumstances with text
decorations. Text decoration drawing order should be as
follows:
-
All text decorations except line-through should be drawn
before the text is filled and stroked; thus, the text is
rendered on top of these decorations.
-
Line-through should be drawn after the text is filled and
stroked; thus, the line-through is rendered on top of the
text.
Example textdecoration01 provides
examples for 'text-decoration'. The first line of text has
no value for 'text-decoration', so the initial value
of text-decoration:none is
used. The second line shows
text-decoration:line-through. The
third line shows
text-decoration:underline. The
fourth line illustrates the rule whereby decorations are rendered
using the same fill and stroke properties as are present on the
element for which the 'text-decoration' is specified. Since
'text-decoration' is specified on the 'text'
element, all text within the 'text' element has its
underline rendered with the same fill and stroke properties as
exist on the 'text' element (i.e., blue fill, red stroke),
even though the various words have different fill and stroke
property values. However, the word "different" explicitly
specifies a value for 'text-decoration'; thus, its
underline is rendered using the fill and stroke properties as
the 'tspan' element that surrounds the word "different"
(i.e., yellow fill, darkgreen stroke):
Text selection and clipboard operations
Conforming SVG
viewers on systems which have the capacity for text selection (e.g.,
systems which are equipped with a pointer device such as a mouse) and
which have system clipboards for copy/paste operations are required to
support:
- user selection of text strings in SVG content
- the ability to copy selected text strings to the system clipboard
A text selection operation starts when all of the following occur:
-
the user positions the pointing device over a glyph that has
been rendered as part of a 'text' element, initiates a
select operation (e.g., pressing the standard system
mouse button for select operations) and then moves the pointing
device while continuing the select operation (e.g.,
continuing to press the standard system mouse button for select
operations)
-
no other visible graphics element has been painted above the glyph
at the point at which the pointing device was clicked
-
no links or
events have been
assigned to the 'text', 'tspan' or
'textPath' element(s) (or their ancestors) associated
with the given glyph.
As the text selection operation proceeds (e.g., the user continues
to press the given mouse button), all associated events with other
graphics elements are ignored (i.e., the text selection operation
is modal) and the SVG user agent shall dynamically indicate which
characters are selected by an appropriate highlighting technique,
such as redrawing the selected glyphs with inverse colors. As the
pointer is moved during the text selection process, the end glyph
for the text selection operation is the glyph within the
same 'text' element whose glyph cell is closest to the
pointer. All characters within the 'text' element whose
position within the 'text' element is between the start of
selection and end of selection shall be highlighted, regardless of
position on the canvas and regardless of any graphics elements
that might be above the end of selection point.
Once the text selection operation ends (e.g., the user releases
the given mouse button), the selected text will stay highlighted
until an event occurs which cancels text selection, such as a
pointer device activation event (e.g., pressing a mouse button).
Detailed rules for determining which characters to highlight
during a text selection operation are provided in
Text
selection implementation notes.
For systems which have system clipboards, the SVG user agent is
required to provide a user interface for initiating a copy of the
currently selected text to the system clipboard. It is sufficient
for the SVG user agent to post the selected text string in the
system's appropriate clipboard format for plain text, but it is
preferable if the SVG user agent also posts a rich text
alternative which captures the various
font
properties associated with the given text string.
For bidirectional text, the user agent must support text selection
in logical order, which will result in discontinuous highlighting
of glyphs due to the bidirectional reordering of characters. User
agents can provide an alternative ability to select bidirectional
text in visual rendering order (i.e., after
bidirectional
text layout algorithms have been applied), with the result that
selected character data might be discontinuous logically. In this
case, if the user requests that bidirectional text be copied to
the clipboard, then the user agent is required to make appropriate
adjustments to copy only the visually selected characters to the
clipboard.
When feasible, it is recommended that generators of SVG attempt to
order their text strings to facilitate properly ordered text
selection within SVG viewing applications such as Web browsers.
DOM interfaces
Interface SVGTextContentElement
The SVGTextContentElement is inherited by various
text-related interfaces, such as SVGTextElement,
SVGTSpanElement, SVGTRefElement,
and SVGTextPathElement.
For the methods on this interface that refer to an index to a
character or a number of characters, these references are to be
interpreted as an index to a UTF-16 code unit or a number of
UTF-16 code units, respectively. This is for consistency with DOM
Level 2 Core, where methods on the CharacterData interface
use UTF-16 code units as indexes and counts within the character
data. Thus for example, if the text content of a 'text'
element is a single non-BMP character, such as U+10000, then
invoking SVGTextContentElement::getNumberOfChars on that
element will return 2 since there are two UTF-16 code units (the
surrogate pair) used to represent that one character.
interface SVGTextContentElement : SVGGraphicsElement {
// lengthAdjust Types
const unsigned short LENGTHADJUST_UNKNOWN = 0;
const unsigned short LENGTHADJUST_SPACING = 1;
const unsigned short LENGTHADJUST_SPACINGANDGLYPHS = 2;
readonly attribute SVGAnimatedLength textLength;
readonly attribute SVGAnimatedEnumeration lengthAdjust;
long getNumberOfChars();
float getComputedTextLength();
float getSubStringLength(unsigned long charnum, unsigned long nchars);
DOMPoint getStartPositionOfChar(unsigned long charnum);
DOMPoint getEndPositionOfChar(unsigned long charnum);
DOMRect getExtentOfChar(unsigned long charnum);
float getRotationOfChar(unsigned long charnum);
long getCharNumAtPosition(DOMPoint point);
void selectSubString(unsigned long charnum, unsigned long nchars);
};
-
- LENGTHADJUST_UNKNOWN (unsigned short)
-
The enumeration was set to a value that is not one of predefined types.
It is invalid to attempt to define a new value of this type or to
attempt to switch an existing value to this type.
- LENGTHADJUST_SPACING (unsigned short)
-
Corresponds to value 'spacing'.
- LENGTHADJUST_SPACINGANDGLYPHS (unsigned short)
-
Corresponds to value 'spacingAndGlyphs'.
-
- textLength (readonly SVGAnimatedLength)
-
Corresponds to attribute 'textLength' on
the given element.
- lengthAdjust (readonly SVGAnimatedEnumeration)
-
Corresponds to attribute 'lengthAdjust' on
the given element. The value must be one of the length adjust constants
defined on this interface.
-
- long getNumberOfChars()
-
Returns the total number of characters available for rendering within
the current element, regardless of whether they will be rendered.
Effectively, this is equivalent to the length of the
Node::textContent
attribute from DOM4 ([
DOM4],
section 5.4).
-
Total number of characters.
- float getComputedTextLength()
-
The total sum of all of the advance values from rendering all of the
characters within this element, including the advance value on the
glyphs (horizontal or vertical), the effect of properties
'letter-spacing' and
'word-spacing' and
adjustments due to attributes
'tspan/dx' and
'tspan/dy' on
'tspan' elements. For non-rendering environments, the user agent
shall make reasonable assumptions about glyph metrics.
-
The text advance distance.
- float getSubStringLength(unsigned long charnum, unsigned long nchars)
-
The total sum of all of the advance values from rendering the specified
substring of the characters, including the advance value on the glyphs
(horizontal or vertical), the effect of properties
'letter-spacing' and
'word-spacing' and adjustments due to
attributes
'tspan/dx' and
'tspan/dy' on
'tspan' elements. For
non-rendering environments, the user agent shall make reasonable
assumptions about glyph metrics. If multiple consecutive characters are
rendered inseparably (e.g., as a single glyph or a sequence of glyphs,
or because the range encompasses half of a surrogate pair), and nchars
is greater than 0 then the measured range shall be expanded so that each
of the inseparable characters are included.
-
-
unsigned long charnum
The index of the first character in the substring, where
the first character has an index of 0.
-
unsigned long nchars
The number of characters in the substring. If nchars
specifies more characters than are available, then the substring will
consist of all characters starting with charnum until the end of the
list of characters.
-
The text advance distance.
-
- DOMException, code INDEX_SIZE_ERR
- Raised if charnum or
nchars is negative or if charnum is greater than
or equal to the number of characters at this node.
- DOMPoint getStartPositionOfChar(unsigned long charnum)
-
Returns the current text position before rendering the character in the
user coordinate system for rendering the glyph(s) that correspond to
the specified character. The current text position has already taken
into account the effects of any inter-character adjustments due to
properties
'letter-spacing' and
'word-spacing' and adjustments due to attributes
'x',
'y',
'dx' and
'dy'. If multiple consecutive characters
are rendered inseparably (e.g., as a single glyph or a sequence of
glyphs), then each of the inseparable characters will return the start
position for the first glyph.
-
-
unsigned long charnum
The index of the character, where the first character has
an index of 0.
-
The character's start position.
-
- DOMException, code INDEX_SIZE_ERR
- Raised if the charnum is
negative or if charnum is greater than or equal to the
number of characters at this node.
- DOMPoint getEndPositionOfChar(unsigned long charnum)
-
Returns the current text position after rendering the character in the
user coordinate system for rendering the glyph(s) that correspond to
the specified character. This current text position does
not take into
account the effects of any inter-character adjustments to prepare for
the next character, such as properties
'letter-spacing' and
'word-spacing' and adjustments due to
attributes
'x',
'y',
'dx'
and
'dy'. If multiple consecutive
characters are rendered inseparably (e.g., as a single glyph or a
sequence of glyphs), then each of the inseparable characters will
return the end position for the last glyph.
-
-
unsigned long charnum
The index of the character, where the first character has
an index of 0.
-
The character's end position.
-
- DOMException, code INDEX_SIZE_ERR
- Raised if the charnum is
negative or if charnum is greater than or equal to the
number of characters at this node.
- DOMRect getExtentOfChar(unsigned long charnum)
-
Returns a tightest rectangle which defines the minimum and maximum X and
Y values in the user coordinate system for rendering the glyph(s) that
correspond to the specified character. The calculations assume that all
glyphs occupy the full standard glyph cell for the font. If multiple
consecutive characters are rendered inseparably (e.g., as a single glyph
or a sequence of glyphs), then each of the inseparable characters will
return the same extent.
-
-
unsigned long charnum
The index of the character, where the first character has
an index of 0.
-
The rectangle which encloses all of the rendered glyph(s).
-
- DOMException, code INDEX_SIZE_ERR
- Raised if the charnum is
negative or if charnum is greater than or equal to the
number of characters at this node.
- float getRotationOfChar(unsigned long charnum)
-
Returns the rotation value relative to the current user coordinate
system used to render the glyph(s) corresponding to the specified
character. If multiple glyph(s) are used to render the given character
and the glyphs each have different rotations (e.g., due to
text-on-a-path), the user agent shall return an average value (e.g., the
rotation angle at the midpoint along the path for all glyphs used to
render this character). The rotation value represents the rotation that
is supplemental to any rotation due to properties
'glyph-orientation-horizontal' and
'glyph-orientation-vertical'; thus, any glyph rotations due to
these properties are not included into the returned rotation value. If
multiple consecutive characters are rendered inseparably (e.g., as a
single glyph or a sequence of glyphs), then each of the inseparable
characters will return the same rotation value.
-
-
unsigned long charnum
The index of the character, where the first character has
an index of 0.
-
The rotation angle.
-
- DOMException, code INDEX_SIZE_ERR
- Raised if the charnum is
negative or if charnum is greater than or equal to the
number of characters at this node.
- long getCharNumAtPosition(DOMPoint point)
-
Returns the index of the character whose corresponding glyph cell
bounding box contains the specified point. The calculations assume that
all glyphs occupy the full standard glyph cell for the font. If no such
character exists, a value of -1 is returned. If multiple such
characters exist, the character within the element whose glyphs were
rendered last (i.e., take into account any reordering such as for
bidirectional text) is used. If multiple consecutive characters are
rendered inseparably (e.g., as a single glyph or a sequence of glyphs),
then the user agent shall allocate an equal percentage of the text
advance amount to each of the contributing characters in determining
which of the characters is chosen.
-
-
A point in user space.
-
The index of the character which is at the given point, where
the first character has an index of 0.
- void selectSubString(unsigned long charnum, unsigned long nchars)
-
Causes the specified substring to be selected just as if the user
selected the substring interactively.
-
-
unsigned long charnum
The index of the start character which is at the given
point, where the first character has an index of 0.
-
unsigned long nchars
The number of characters in the substring. If nchars
specifies more characters than are available, then the substring
will consist of all characters starting with charnum until the end
of the list of characters.
-
- DOMException, code INDEX_SIZE_ERR
- Raised if charnum or
nchars is negative or if charnum is greater
than or equal to the number of characters at this node.
Interface SVGTextPositioningElement
The SVGTextPositioningElement interface is inherited by text-related
interfaces: SVGTextElement, SVGTSpanElement
and SVGTRefElement.
interface SVGTextPositioningElement : SVGTextContentElement {
readonly attribute SVGAnimatedLengthList x;
readonly attribute SVGAnimatedLengthList y;
readonly attribute SVGAnimatedLengthList dx;
readonly attribute SVGAnimatedLengthList dy;
readonly attribute SVGAnimatedNumberList rotate;
};
-
- x (readonly SVGAnimatedLengthList)
-
Corresponds to attribute 'x' on the
given element.
- y (readonly SVGAnimatedLengthList)
-
Corresponds to attribute 'y' on the
given element.
- dx (readonly SVGAnimatedLengthList)
-
Corresponds to attribute 'dx' on the
given element.
- dy (readonly SVGAnimatedLengthList)
-
Corresponds to attribute 'dy' on the
given element.
- rotate (readonly SVGAnimatedNumberList)
-
Corresponds to attribute 'rotate' on the
given element.
Interface SVGTextElement
The SVGTextElement interface corresponds to the 'text'
element.
interface SVGTextElement : SVGTextPositioningElement {
};
Interface SVGTSpanElement
The SVGTSpanElement interface corresponds to the 'tspan'
element.
interface SVGTSpanElement : SVGTextPositioningElement {
};
Interface SVGTextPathElement
The SVGTextPathElement interface corresponds to the 'textPath'
element.
interface SVGTextPathElement : SVGTextContentElement {
// textPath Method Types
const unsigned short TEXTPATH_METHODTYPE_UNKNOWN = 0;
const unsigned short TEXTPATH_METHODTYPE_ALIGN = 1;
const unsigned short TEXTPATH_METHODTYPE_STRETCH = 2;
// textPath Spacing Types
const unsigned short TEXTPATH_SPACINGTYPE_UNKNOWN = 0;
const unsigned short TEXTPATH_SPACINGTYPE_AUTO = 1;
const unsigned short TEXTPATH_SPACINGTYPE_EXACT = 2;
readonly attribute SVGAnimatedLength startOffset;
readonly attribute SVGAnimatedEnumeration method;
readonly attribute SVGAnimatedEnumeration spacing;
};
SVGTextPathElement implements SVGURIReference;
SVGTextPathElement implements SVGAnimatedPathData;
-
- TEXTPATH_METHODTYPE_UNKNOWN (unsigned short)
-
The enumeration was set to a value that is not one of predefined types.
It is invalid to attempt to define a new value of this type or to
attempt to switch an existing value to this type.
- TEXTPATH_METHODTYPE_ALIGN (unsigned short)
-
Corresponds to value 'align'.
- TEXTPATH_METHODTYPE_STRETCH (unsigned short)
-
Corresponds to value 'stretch'.
-
- TEXTPATH_SPACINGTYPE_UNKNOWN (unsigned short)
-
The enumeration was set to a value that is not one of predefined types.
It is invalid to attempt to define a new value of this type or to
attempt to switch an existing value to this type.
- TEXTPATH_SPACINGTYPE_AUTO (unsigned short)
-
Corresponds to value 'auto'.
- TEXTPATH_SPACINGTYPE_EXACT (unsigned short)
-
Corresponds to value 'exact'.
-
- startOffset (readonly SVGAnimatedLength)
-
- method (readonly SVGAnimatedEnumeration)
-
- spacing (readonly SVGAnimatedEnumeration)
-